こんにちは。ろつきです!


今回はこういった方たちのために、Rinkerで手動で商品リンクを設置する方法を紹介したいと思います!
また、「【エラー】リクエスト回数が多すぎます。」こういったエラーが出る方もぜひ参考にしてみてください!
目次
Rinkerとは
Rinkerとは、やよいさんが作成した商品リンク作成のプラグインです。
Rinker(リンカー)はブログに掲載する商品リンクをワンストップで作成できるWordpressプラグインです。Amason・楽天・Yahoo!ショッピングにある同名商品のリンクをワンクリックで挿入・管理します。
引用元:Rinker公式サイト
このようにRinkerを使用することでデザイン性に優れた商品リンクを作成することができ、見栄えが良くなります。
また、さまざまな通販サイトからの購入を促すことができるので効果的な商品リンクです。
商品リンクが設置できないパターン
Rinkerを入れても商品リンクが作成できない場合があります。
それが以下のような場合です
![]()

リンクが作成できないパターン
- 楽天市場の場合:【エラー】リクエスト回数が多すぎます。しばらく時間を空けてからご利用ください。 too_many_requests
- amazonの場合:【エラー】アクセスキーIDが合いません。[設定]-[[Rinker設定]-[Amazon][API][アクセスキーID]を正しいものに設定してください。 UnrecognizedClient
amazon場合はamazonアソシエイトを合格しないとIDが取得できないためこのようなエラーがででしまいます!
これが出たらRinkerが使えないのか?と思うかもしれませんが
大丈夫です!このようなエラーが出ても商品リンクを作成することができます!
それをこれから紹介します!
手動で商品リンクを設置する方法
それでは、商品リンクを手動で作成する方法を写真付きで説明したいと思います!
リンクを作成したい商品の商品ページに行く。
まずは、商品リンクを作成したい商品のページへと移動しましょう。
今回は例として、ワンダーコア2の商品リンクを作成したいと思います。
ワンダーコアは腹筋だけではなく、ロープを使用することで上半身の筋肉をも鍛えられるトレーニング器具です。

このようにAmazonで商品検索をしましょう。
タイトルを決める。
次に商品リンクのタイトルを決めます。
まずは、商品リンクを新規作成する画面に移動しましょう。

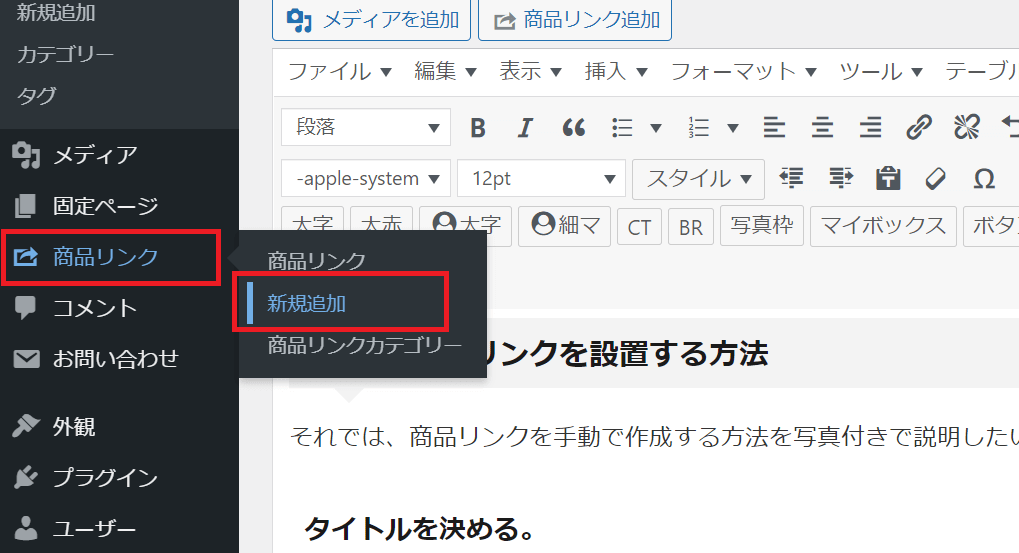
このように、商品リンク > 新規追加
といったようにクリックしていきましょう。
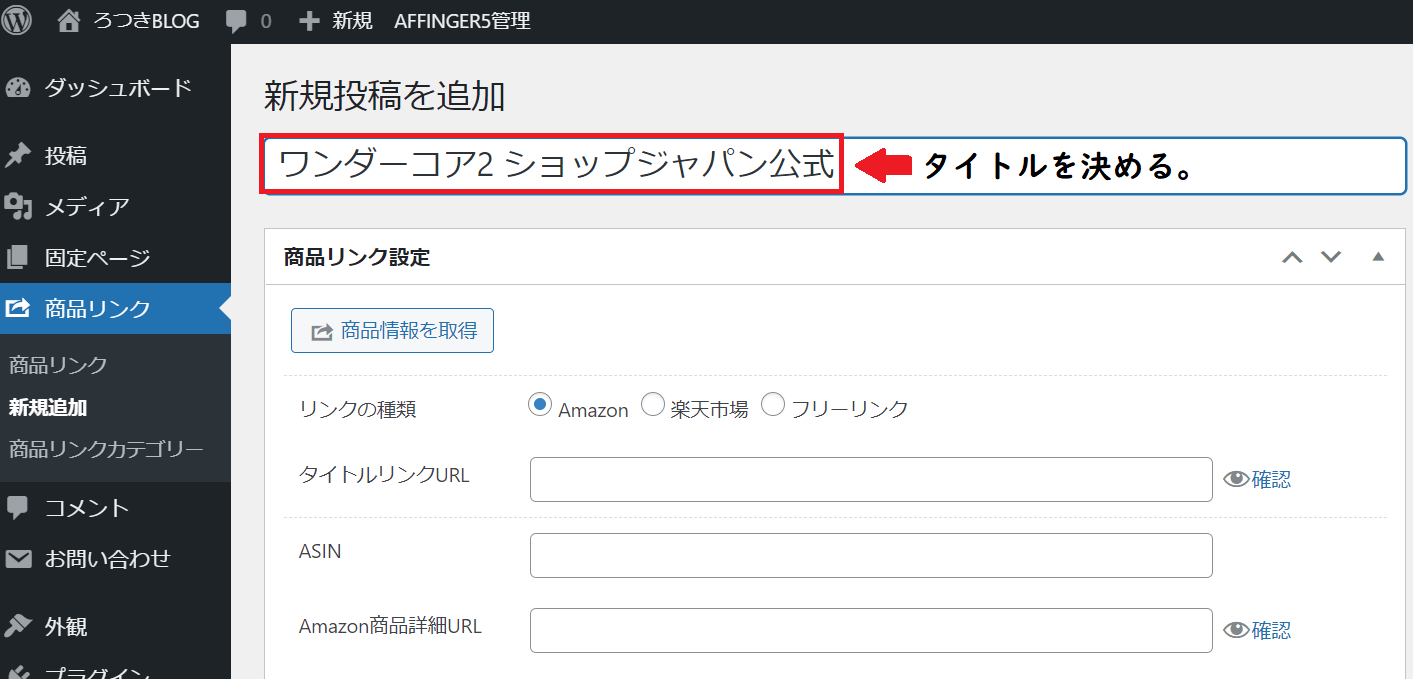
そうすると商品リンクの新規作成画面になります。ここでタイトルを入力しましょう。

今回は、「ワンダーコア2 ショップジャパン公式」といったタイトルを付けます。
タイトルリンクURLを貼る。
次に、タイトルリンクURLを貼り付けましょう!
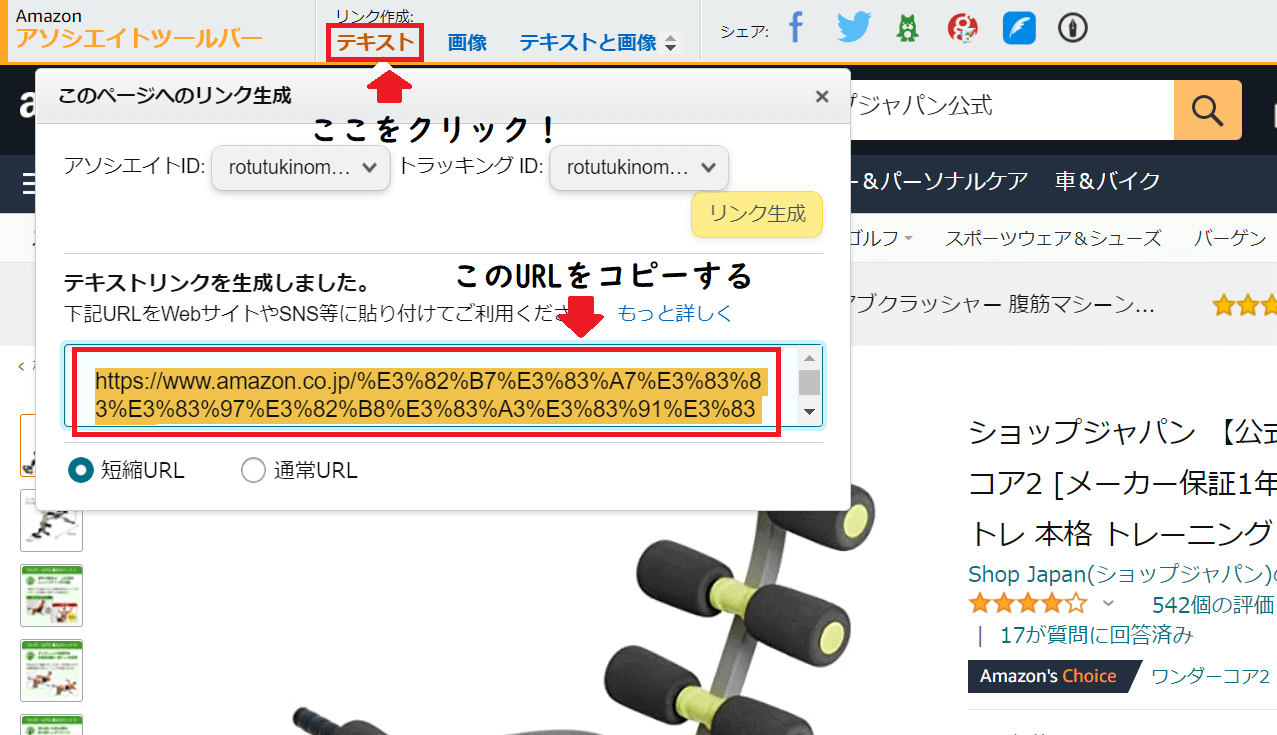
amazonの商品検索の左上のほうにある「テキスト」をクリックしましょう。

そうするとこのような画面が出てくるのでテキストリンクをコピーしましょう。
コピーができたら商品リンク作成画面にきましょう。

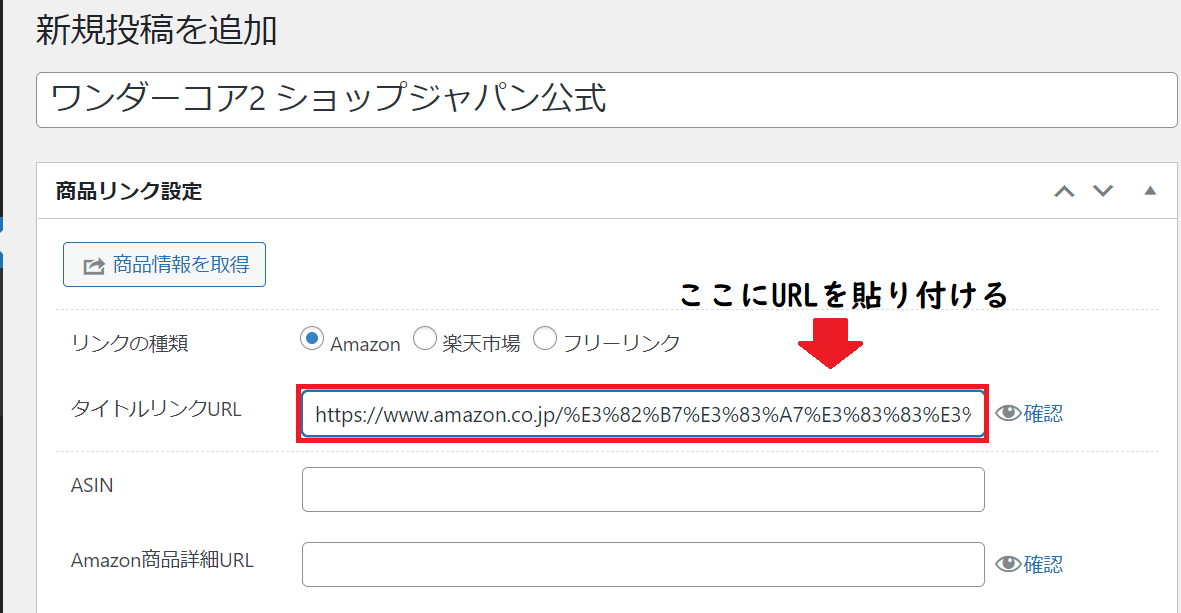
そこで、このように「タイトルリンクURL」に貼り付けましょう。
ASINを貼る。
次にASINを貼ります。
ASINとは?
ASINは「Amazon Standard Identification Number」の略で、Amazonグループが取り扱う、書籍以外の商品を識別する10けたの番号です。CD、DVD、ビデオ、ソフトウェア、ゲームな ど、書籍以外の商品の詳細ページに記載されています。
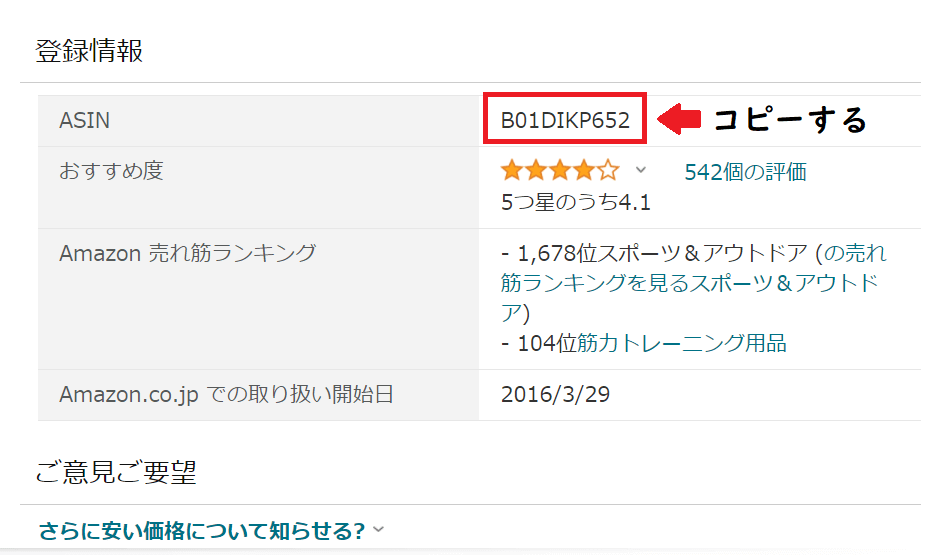
まず、Amazonの商品ページの下の方にあるASINをコピーしましょう。

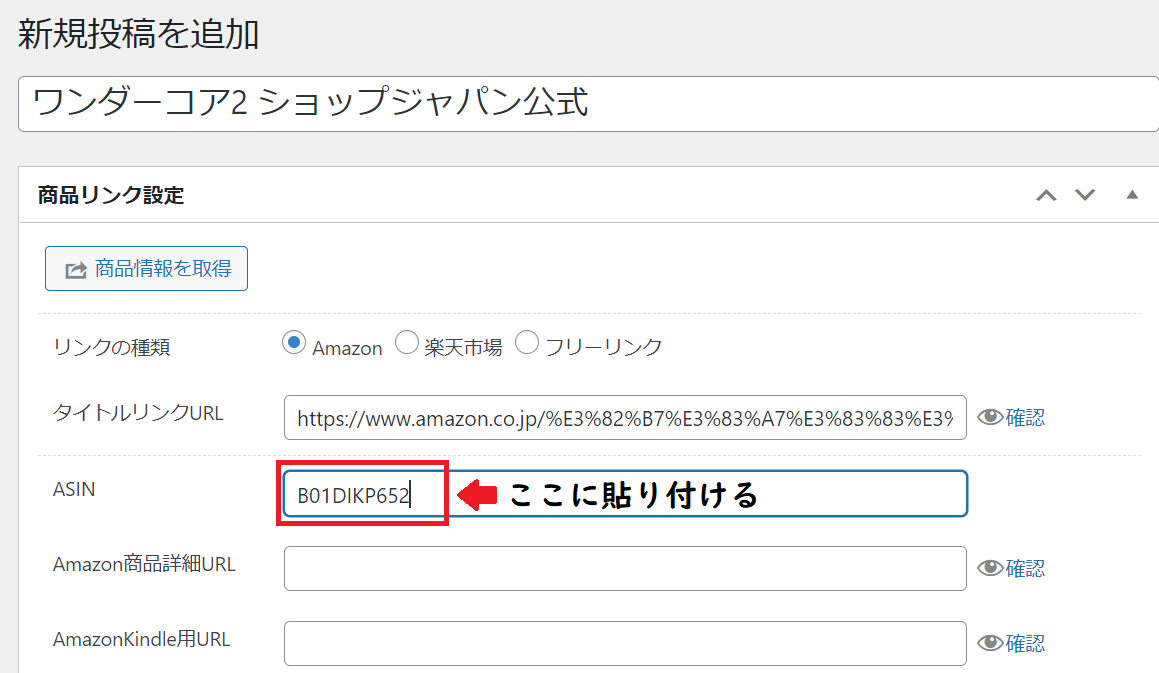
コピーができたら商品リンク作成画面に貼り付けましょう。

検索キーワードを打つ。
次に、検索キーワードを設定しましょう。
今回の例でいうと、「ワンダーコア2 ショップジャパン公式」で良いです。

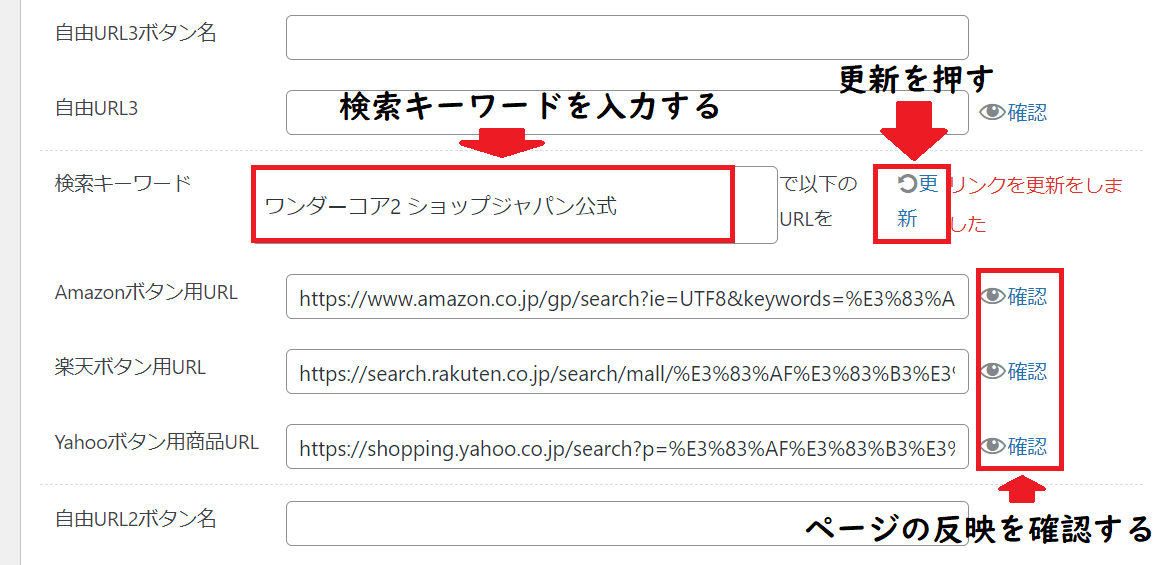
それをこのように「検索キーワード」の部分に打ち込みましょう。
そのあとに「更新」を押しましょう。
そうするとそれぞれの通販サイトでのURLが生成されます。
注意ポイント
URLが生成された後は、しっかりと「確認」を押して商品のページに飛ぶかを確認しましょう。
画像をコピーする。
次に商品リンクの横に表示される画像の設定を行います。

まずは、Amazonの商品ページにいき、画像を右クリックしましょう。
そうするとタスクバーが出てくるので、その中の「画像のリンクをコピー」でコピーをしましょう。
コピーをしたら商品リンク作成画面に戻りましょう。

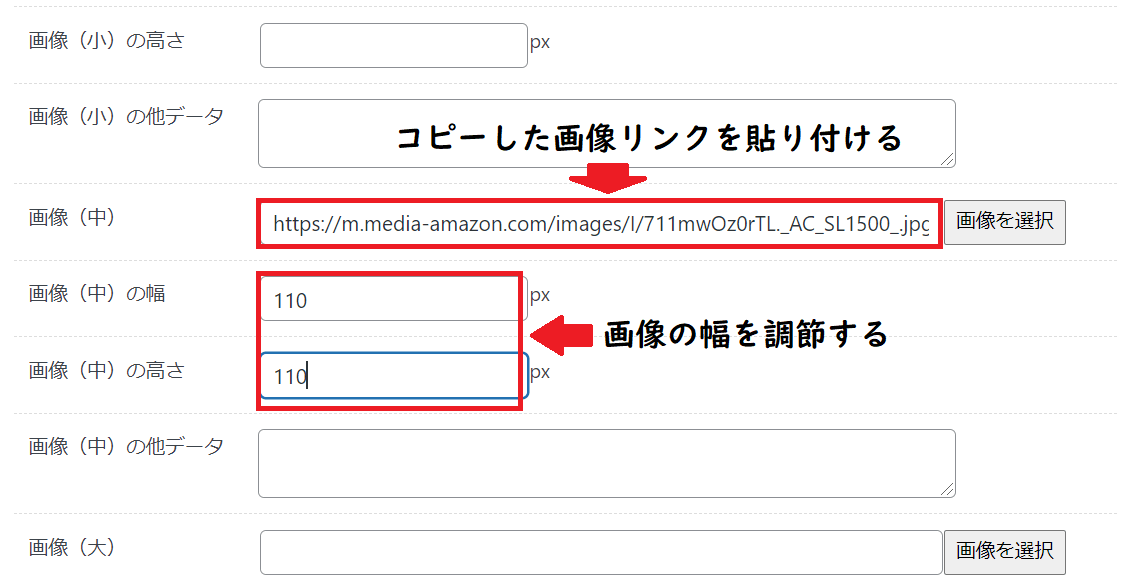
コピーした画像リンクをこのように画像(中)に貼り付けましょう。
また、画像の大きさを調節することができるので、できたリンクを見ながら気に入る大きさに調節しましょう。
私の場合は110がちょうどよいので基本的に110にしています。
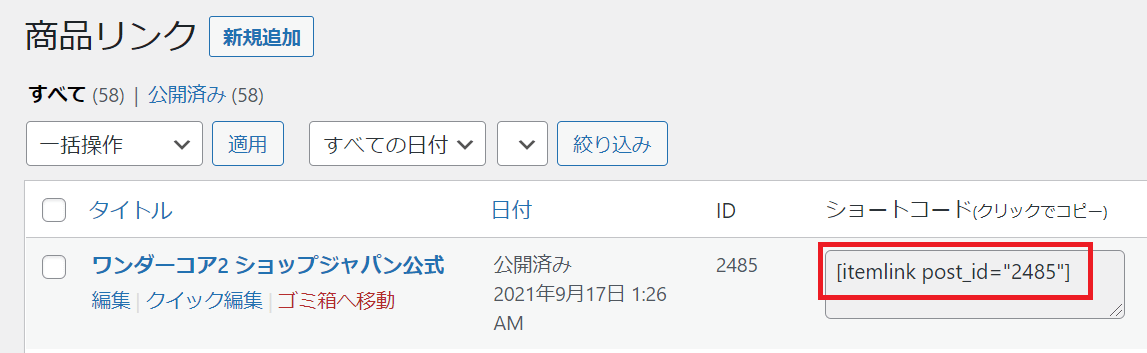
ブログにショートコードを貼り付ける。
最後に、出来上がった商品リンクのショートコードを記事に貼り付けましょう。

出来上がったリンクがこちらです。
これで、完成です!
このリンクから購入していただくと収益を得ることができます!
Rinkerボタンに「~で探す」と付け加える方法
商品リンクを作成後にボタンに表示される文字を変更する方法です。
これを行うことでより、閲覧者に興味をもってもらうことができます。
ポイント
alabel="Amazonで探す" rlabel="楽天市場で探す" ylabel="Yahooショッピングで探す"
このショートコードを先ほどの商品リンクのショートコードに貼り付けましょう。
html
[itemlink post_id="2485" alabel="Amazonで探す" rlabel="楽天市場で探す" ylabel="Yahooショッピングで探す"]
うえのような形でブログ内に貼り付けると、、、
このようにボタンの表示が変わります。
まとめ
Rinkerとは?
- ブログに掲載する商品リンクをワンストップで作成できるWordpressプラグインです。Amason・楽天・Yahoo!ショッピングにある同名商品のリンクをワンクリックで挿入・管理します。
手動で商品リンクを設置する方法
- リンクを作成したい商品の商品ページにいく。
- タイトルを決める。
- タイトルリンクURLを貼る。
- ASINを貼る。
- 検索キーワードを打つ。
- 画像をコピーする。
- ブログにショートコードを貼り付ける。
Rinkerボタンに「~で探す」と付け加える方法
- 「alabel="Amazonで探す" rlabel="楽天市場で探す" ylabel="Yahooショッピングで探す"」をショートコードの後ろに貼り付ける。

