こんにちは。ろつきです!
前回、ブログカードで内部リンクを表示させる方法を説明したので、今回は、ブログカードのカスタマイズ方法を紹介したいと思います!!
ブログカードの使い方がわからない方まず以下の記事を見てみてください!
写真付きで説明しています!
-

-
【AFFINGER5】ブログカードで内部リンクを表示する方法!!
続きを見る
目次
デザインのカスタマイズ方法
まず、以前の記事を見ていただけば以下のようなブログカードになると思います。
-

-
【AFFINGER5】ブログカードで内部リンクを表示する方法!!
続きを見る
これをカスタマイズしていきます。
まずはカスタマイズ画面を開きましょう!
ポイント
外観・カスタマイズ →→→ オプションカラー →→→ ブログカード/ラベル
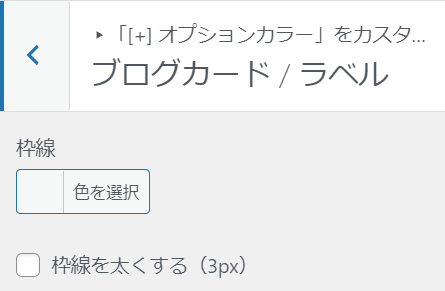
そうすると以下の画面が出てきます。

この画面でカスタマイズをすることができます。

枠線のカスタマイズ

枠線を変えるには、ここで色を設定し、枠線の太さも変更してみましょう!
色を#039be5、枠線を太くしてみると、、、

このように変化し、枠線をつけることができます!!
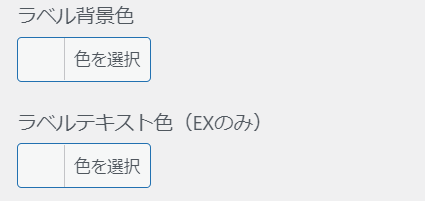
ラベル背景色、テキスト色

こちらのラベル背景色については、ブログカードのbgcolor=""で設定することができます。

ラベルテキスト色に関してはEX版のみ一括設定することができます!!
ラベルデザインの設定
ラベルデザインには
- リボンデザイン
- デフォルト(たすき掛け)
この二つがあります現在、デフォルトにしていますが、リボンデザインに変更すると、、、

このようになります!!
AFFINGERでの設定

ポイント
AFFINGER5 管理 →→→ デザイン
このように選択し、進んでいくと、、

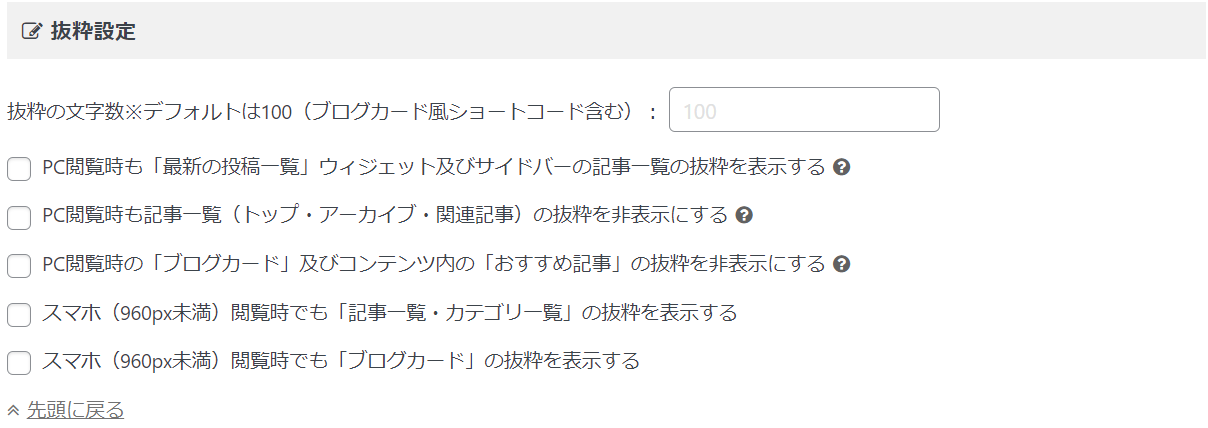
このような「抜粋設定」の画面があると思います。
この画面で設定をしていきましょう。
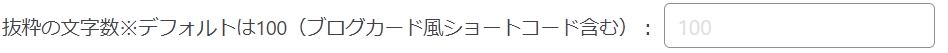
文字数の設定

まず、この部分で文字数を設定してみましょう!
何もしていない状態だと100文字に設定されています。
試しに50文字に設定してみると、、、

このように変化します!!
注意ポイント
変更後は「save」、「保存」をしっかりと押しましょう!
文字の表示、非表示
次は、ブログカード内の文字の有無の設定についてです!
これに、チェックをし、抜粋文字を非表示にすると、、、

このようになります!!
スマホでの抜粋表示
最後に、スマホでの抜粋の表示です。
スマホではデフォルトで、抜粋は表示されないようになっています。
しかし、これにチェックを入れることで、文字が表示されるようになります!!
まとめ
今回はブログカードのカスタマイズ方法を説明しました。
色の変更や、リボンの変更、また文字数など様々なカスタマイズを行うことができます。
これらすべて、どれが正しいというわけではなく、完全に自分の好みなので、自分が納得いくようなブログカードにしてみましょう!!!

