今日はろつきです。
今回はAFFINGERの機能にあるヘッダーカードの設定方法を紹介したいと思います。

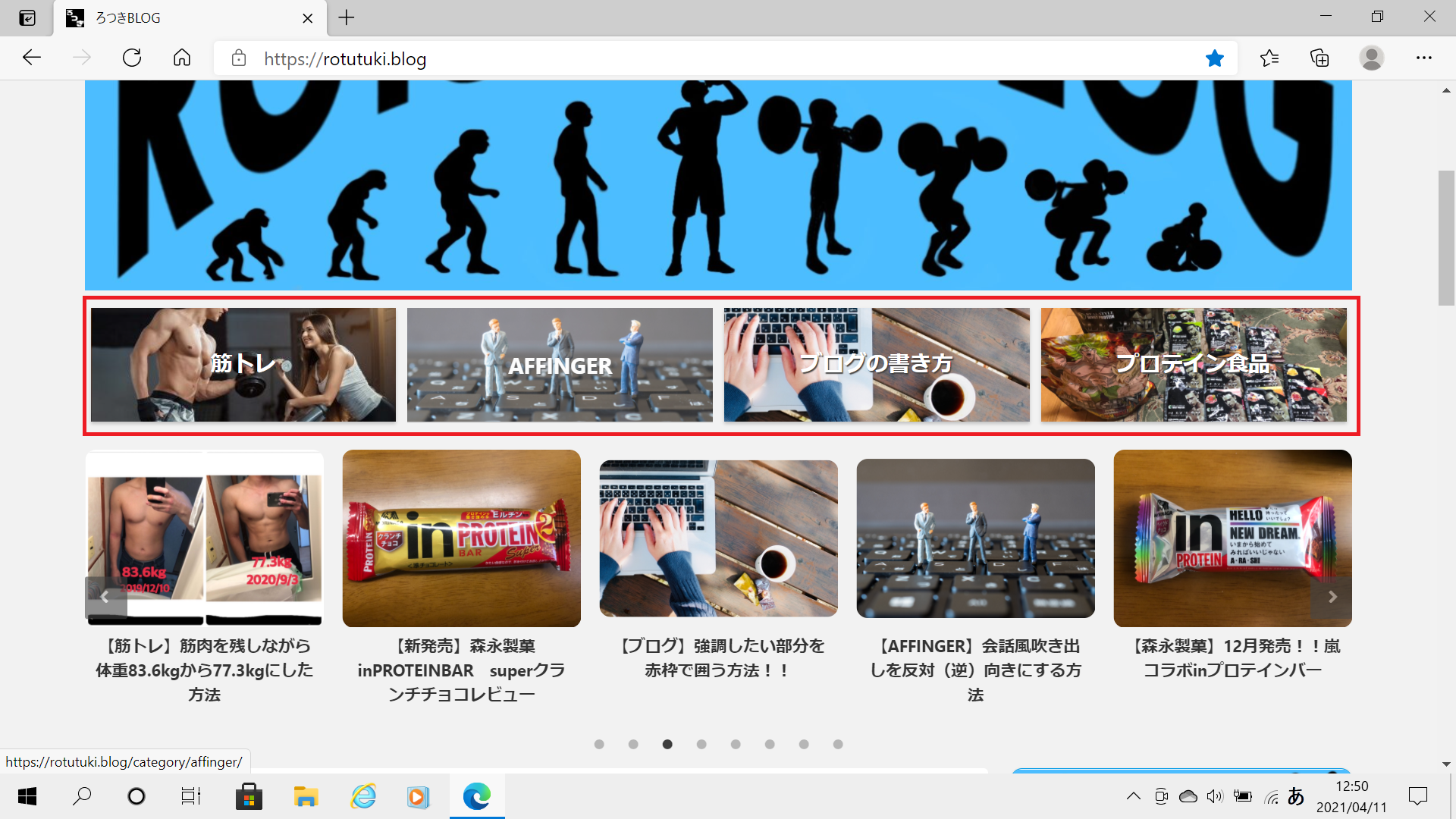
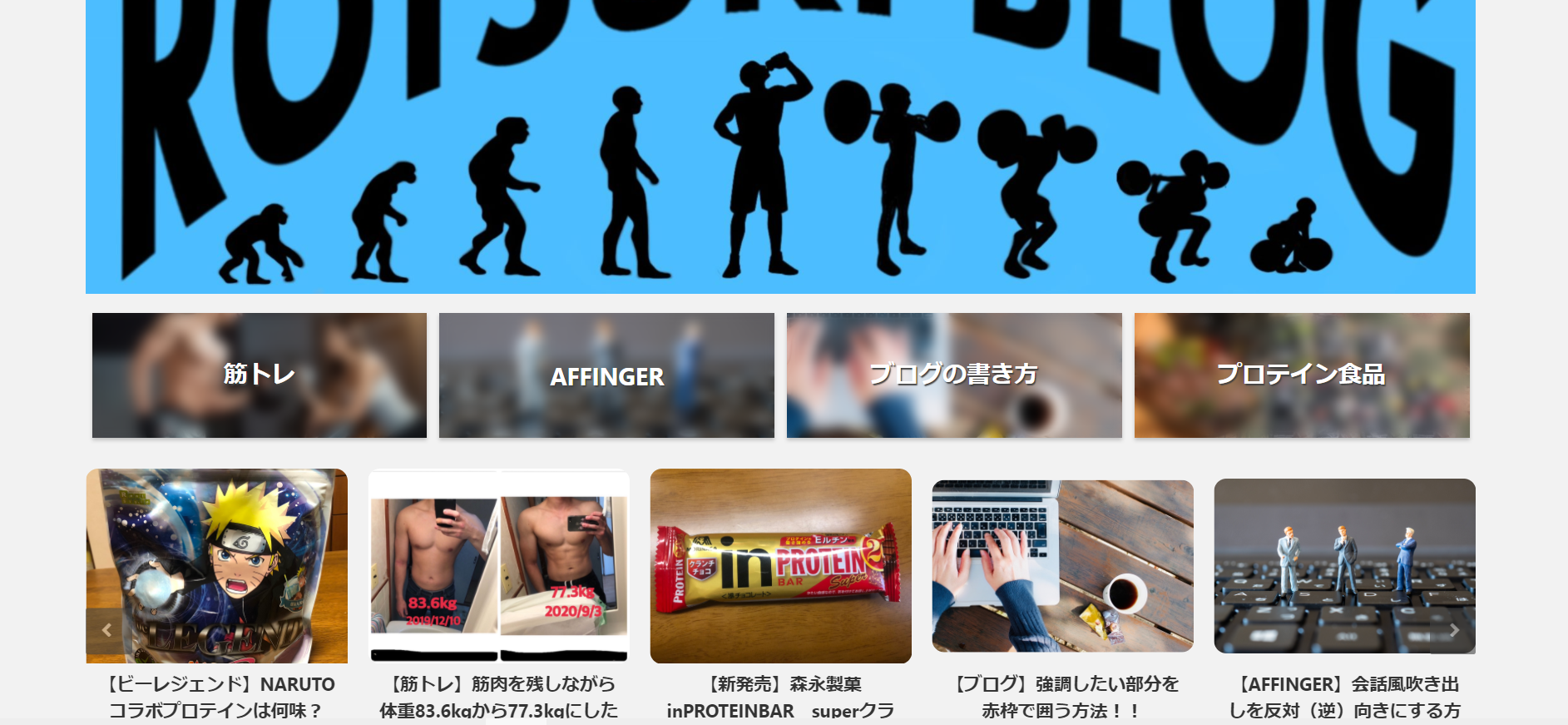
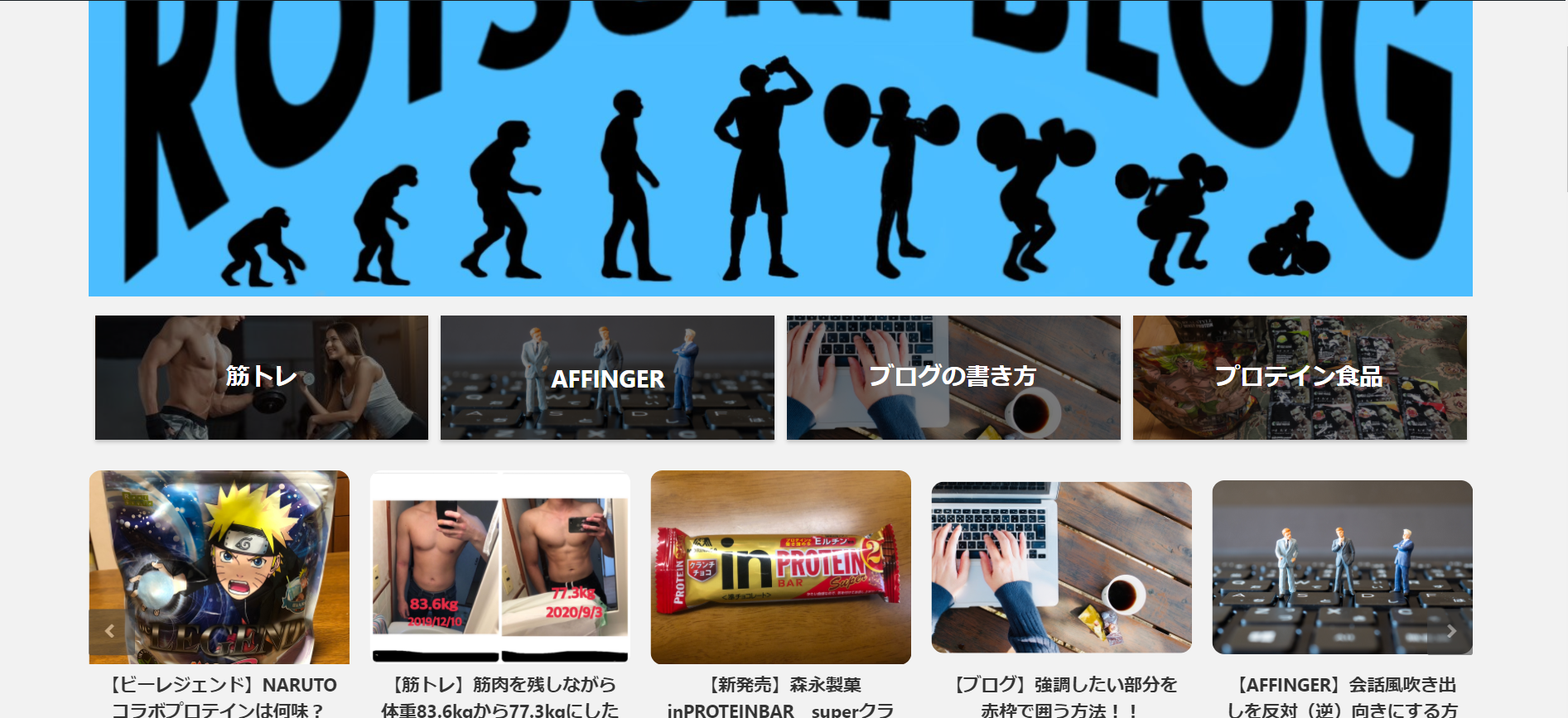
こういった方もいるかもしれないので画像を載せておきます!

このように真ん中の赤枠で示した部分がヘッダーカードと言われるものです。
これを設定し、カテゴリ分けすることによって、読者がブログに来た時に見たい記事が探しやすくなります。
それでは実際に写真を使用して設定の手順を説明していきたいと思います。
目次
ヘッダーカードの設定方法
step
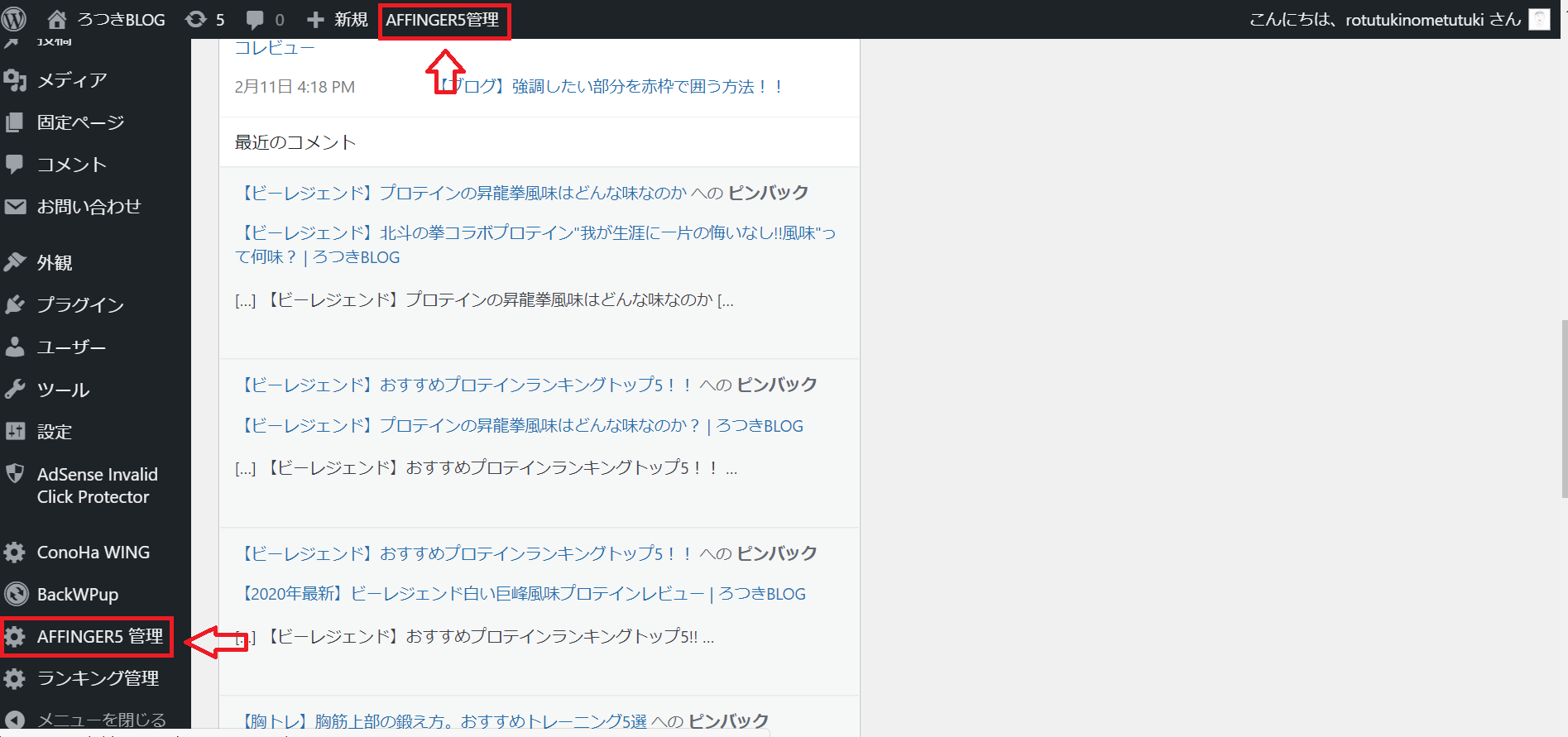
1管理画面でAFFINGER5を選択
まずは、Wordpressの管理画面に行き、AFFINGER5の管理画面に行きましょう!!

step
2おすすめ一覧記事を選択
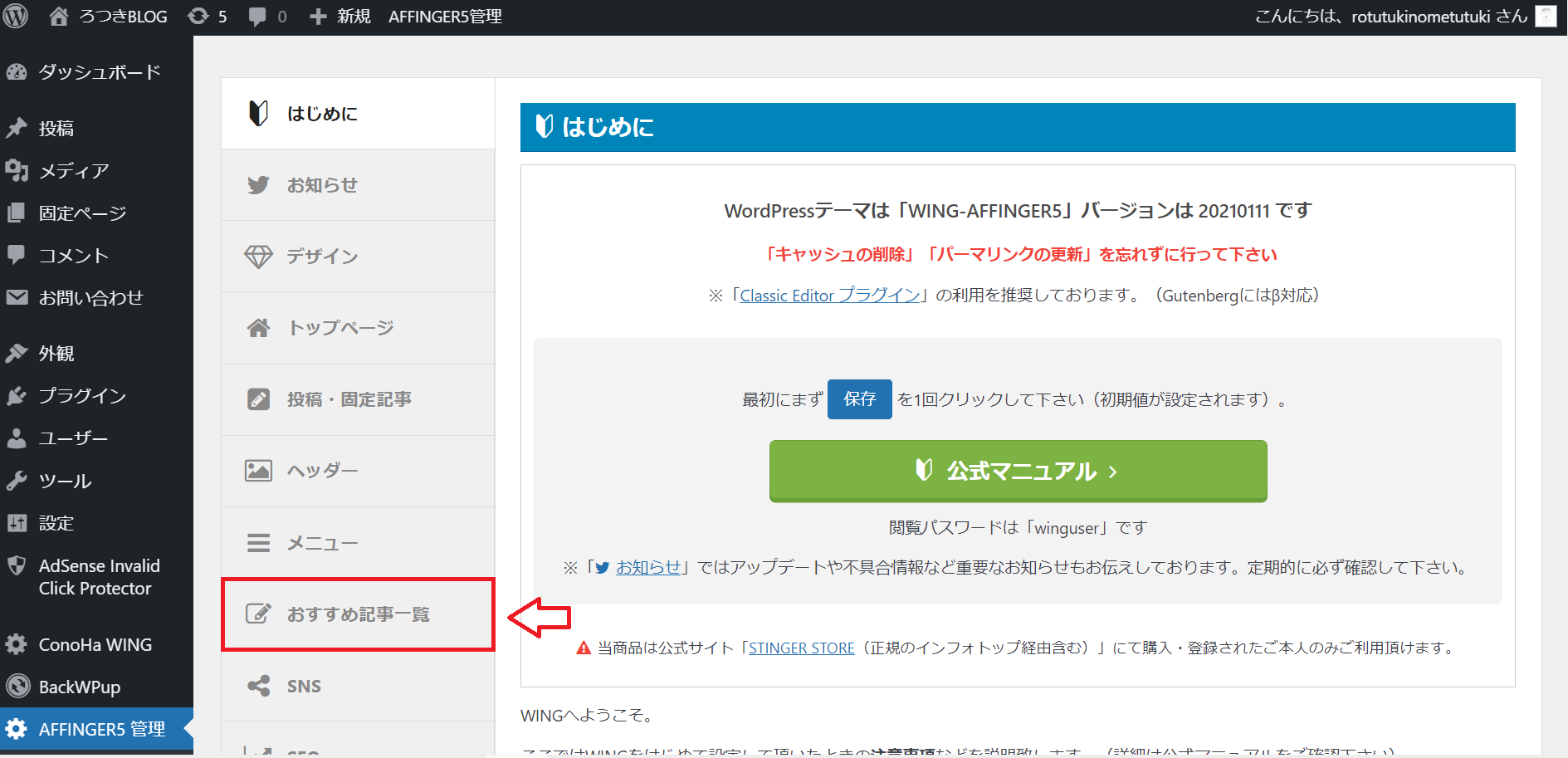
ステップ1を行うと以下の画面になると思います。

このAFFINGERの設定画面で「おすすめ記事一覧」を選択しましょう。
step
3画像、テキスト、URL設定をする。
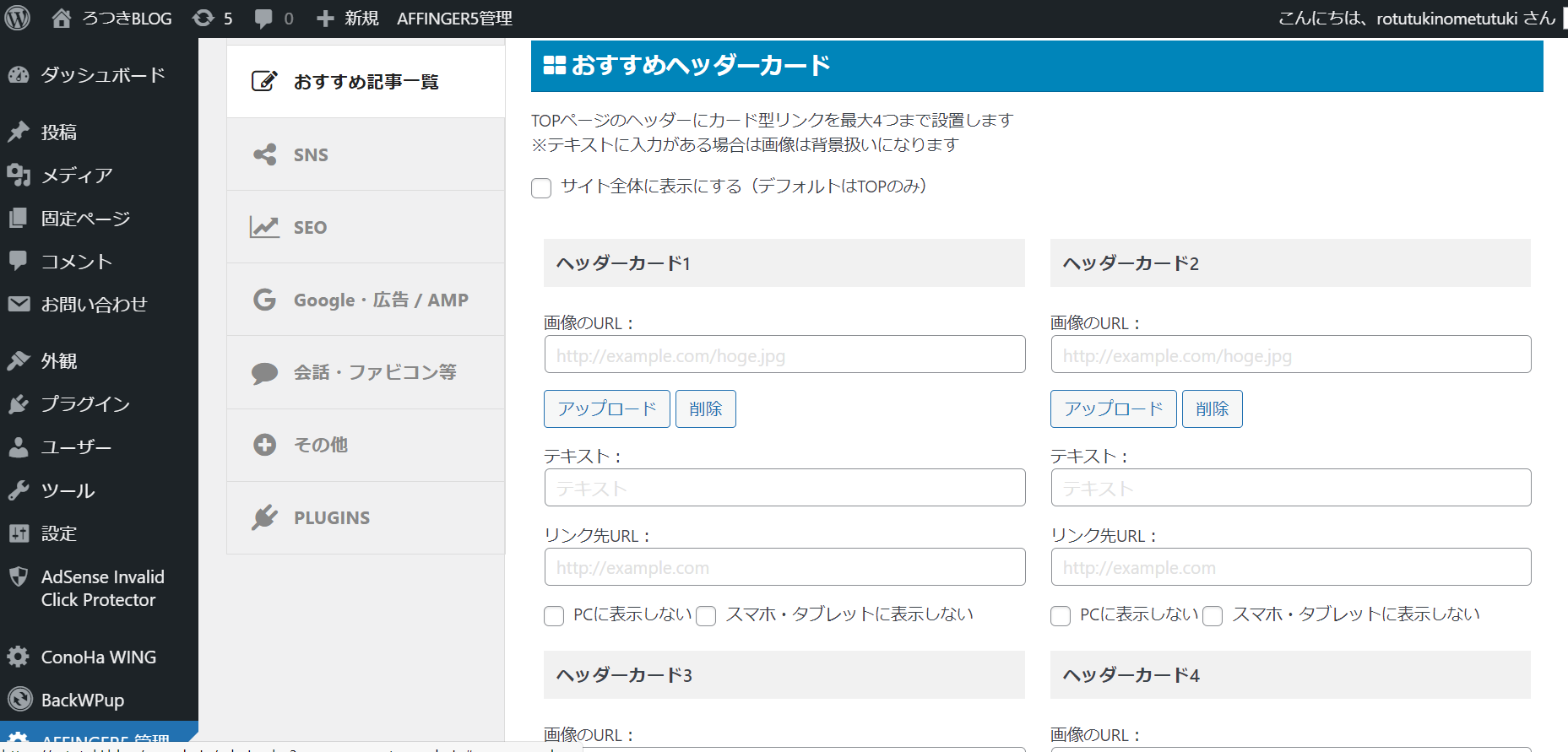
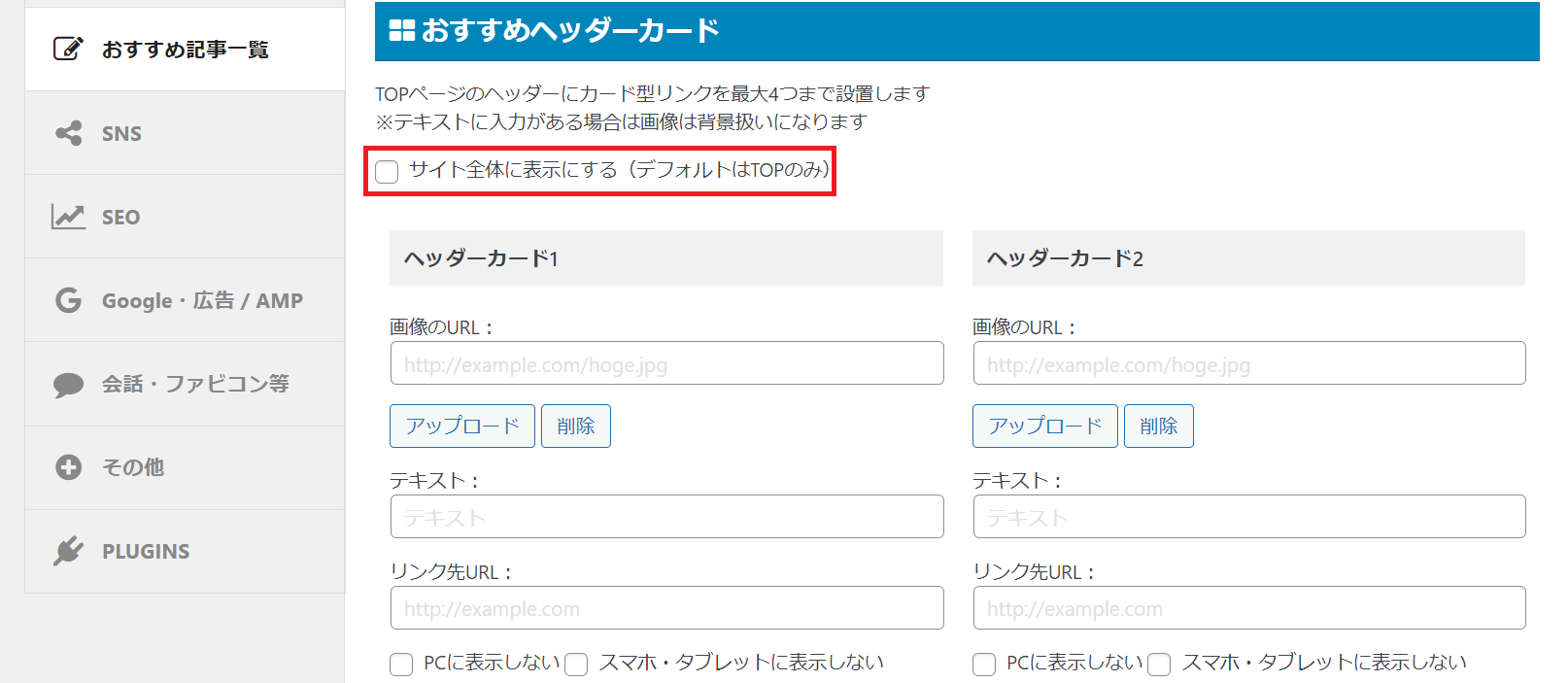
ステップ2を行うと以下の画面になると思います。

まずは、「アップロード」を選択しましょう!
そうすると、メディアが出てくるためその中からカテゴリに合った画像を選びましょう
次に、「テキスト」と書かれている部分にカテゴリの名前を書いたり、それに沿ったものを設定したりしましょう。
最後に、「リンク先URL」に、自分のブログで設定しているカテゴリなどのURLをコピーして貼り付けましょう!
ヘッダーカードは4つまで用意されているので、自分が設定したい数だけ同じように設定しましょう!!

このようにすることで最初に見せたようなヘッダーカードが完成します!!
ヘッダーカードの表示設定
サイト全体に表示する

「サイト全体に表示する」を選択することで、記事ごとや、カテゴリのページにもTOPページと同じようにヘッダーカードが設定されます。
私は設定するようにしています!!
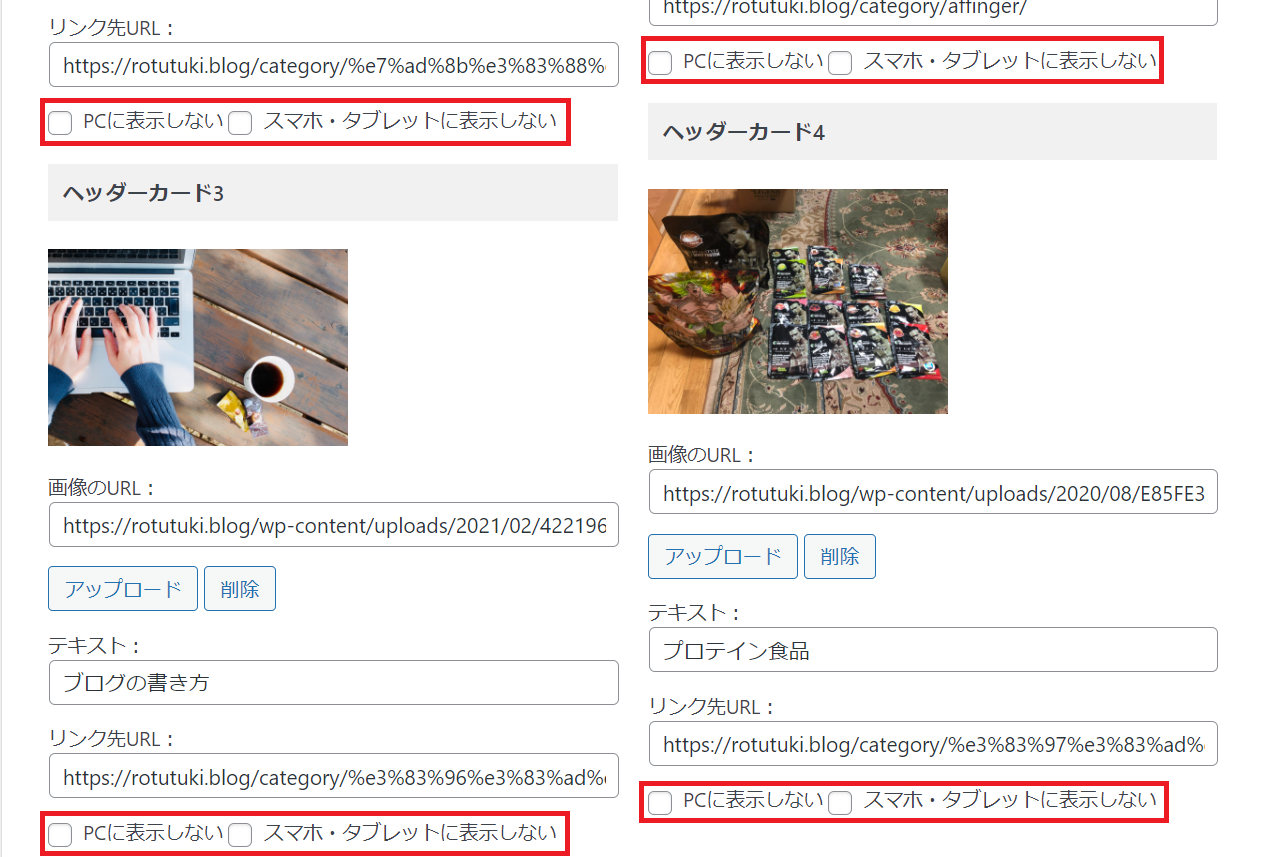
表示設定

これらの赤枠の項目にチェックを入れることで、一つずつ表示するかどうかを設定することができます。
また、PCだけやスマホだけにも限定して表示することができます。
注意ポイント
変更後は「save」または「保存」ボタンを押しましょう!!
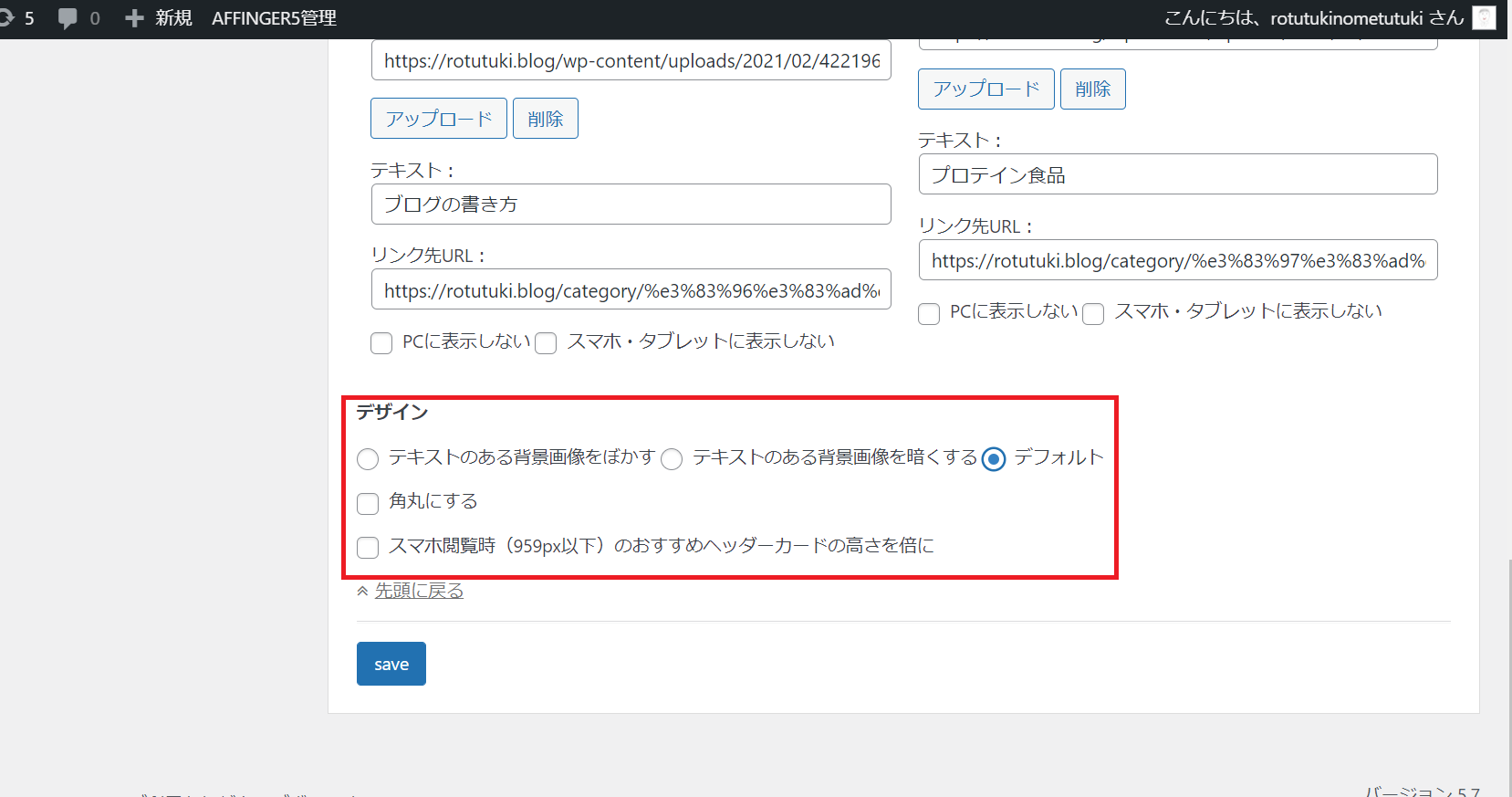
ヘッダーカードのデザイン設定

これらの項目にチェックをすることでデザインを変更することができるので自分の好みに合わせて設定するようにしましょう!
テキストのある背景画像をぼかす

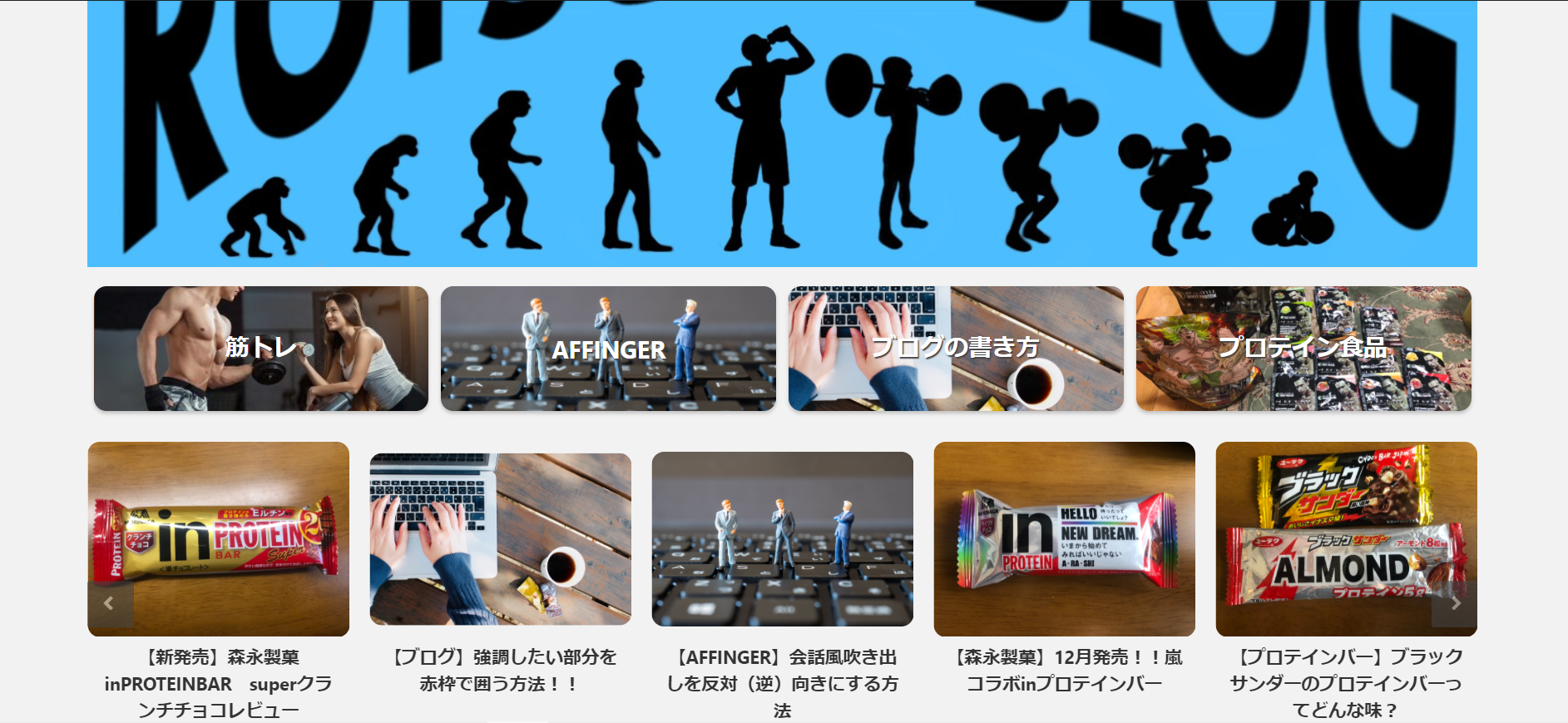
このように、「テキストのある背景画像をぼかす」をチェックすることで上の画像のように画像がぼやけて文字が見やすくなります。
テキストのある背景画像を暗くする

このように、「テキストのある背景画像を暗くする」をチェックすることで、背景画像が暗くなり、文字が見やすくなります。
角丸にする

このように、「角丸にする」をチェックすることでヘッダーカードの角が削られます。
スマホの場合に高さを倍にする


このように、「スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に」をチェックすることでヘッダーカードの大きさが変わります。
このように、デザインはいくつかあるので自分の好みでデザインをしましょう!
注意ポイント
変更後は「save」または「保存」ボタンを押しましょう!!
まとめ
このような手順を踏むことで、簡単にヘッダーカードを作成することができます!!
ヘッダーカードを使用することでカテゴリー分けができるので読者の方が読みやすいブログとなります!!
ぜひ、AFFINGER5(WING)を使用している方はヘッダーカードを使用して見やすいブログのトップページを作成してみましょう!!
