こんにちは、ろつきです。
今回は、


こういった方たちのためにブログカードで内部リンクを表示させる方法を写真付きで説明していきたいと思います!!
簡単にすぐできるのでぜひ見てください!!
目次
ブログカードとは
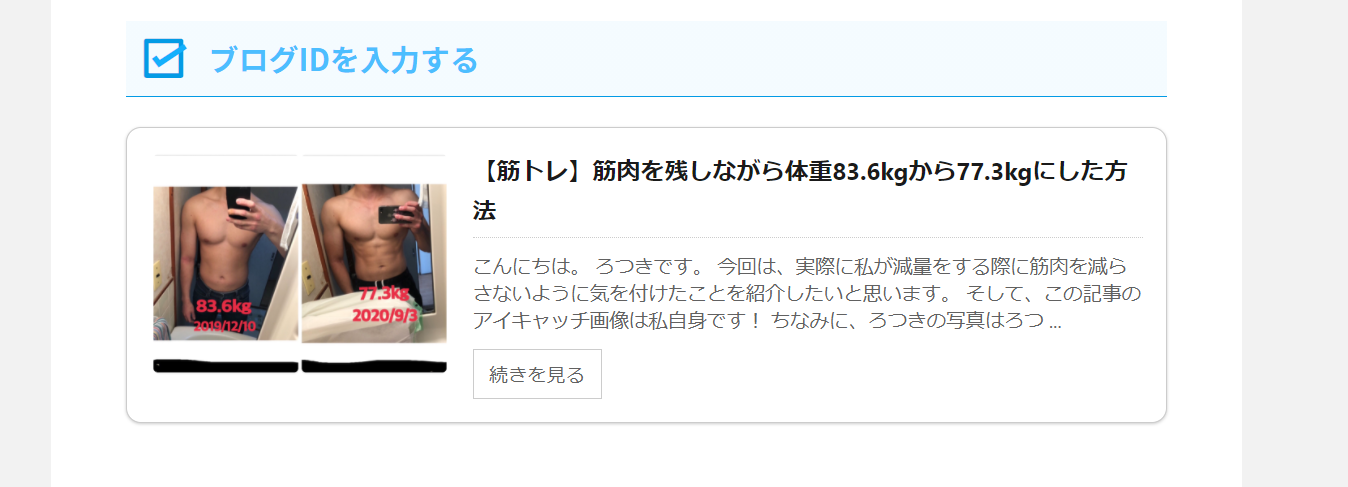
まずブログカードとは
-

-
【筋トレ】筋肉を残しながら体重83.6kgから77.3kgにした方法
続きを見る
このようなものをブログカードと言い、内部リンクなどを貼ることができます。
これを使うことで内部リンクを際立たせてくれることができます。

ブログカードの表示方法
カードボタンを押し、ショートコードの表示

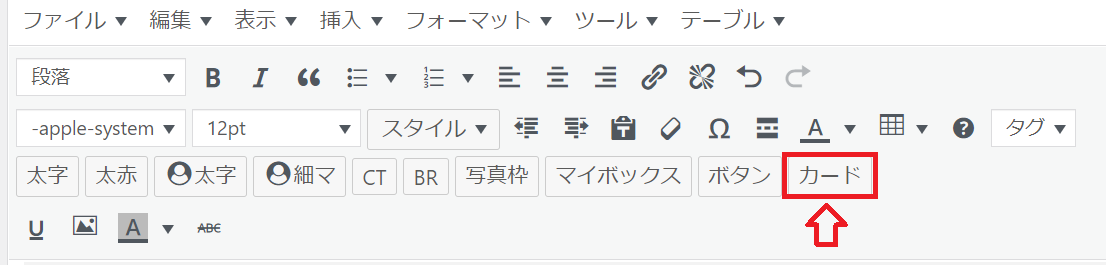
まずは、カードを押しましょう。
そうすると以下のようなものが出てきます。
ブログカードのショートコード
[st-card myclass="" id="ブログID" label="ラベルの文字" pc_height="カードの高さ" name="記事タイトル名" bgcolor="ラベル背景色" color="ラベル文字色" fontawesome="" readmore="続きの表示 thumbnail="on" type="ラベルのタイプ変更"]
このように赤字で記入しているものがショートコード内の意味になります。
基本的に使うものを示してみました。
| id | 記事ID記入場所 |
| label | ラベルに表示される文字設定 |
| pc_height | PCでのカードの高さ表示 |
| name | 記事タイトルの変更、何も入力しなければ元のタイトル |
| bgcolor | ラベルの背景色(#から始まる16進数で色設定) |
| color | ラベルの文字色(#から始まる16進数で色設定) |
| readmore | 「続きを見る」の表示のon,off |
| type | 「text」と入力することでラベル表示からテキスト表示に |
ブログIDを入力する
先ほどのid=""の部分に自分が乗せたい記事のidを入力しましょう。

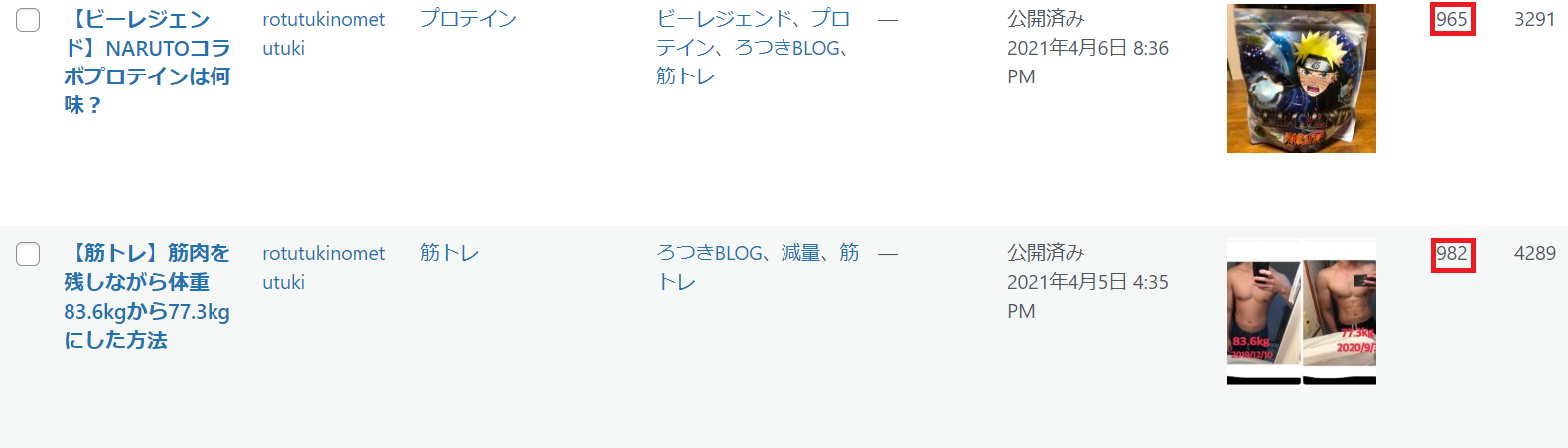
このように赤枠で囲っている文字数の左横の数字を投稿の場所から見ましょう。
私の投稿のid「982」を入れてみると次のようになります。



ブログカードの装飾
ラベルの装飾
先ほどのものにラベルを付けてみましょう。
ポイント
label="ラベルの文字"、bgcolor="ラベルの背景色"、color="ラベル文字色"
基本的にこの3つでラベルを決めることができます。
ポイント
label="おすすめ記事"、bgcolor="#039be5"、color="#ffffff"
これを入力してみると、

このように変化します。文字や、色は自分の好きな言葉や色に合わせてみましょう!!
色選択はコチラ!
記事タイトルとreadmore
ラベルの次は記事タイトルの変更とreadmoreのon、offについて見てみましょう。
ポイント
name="記事タイトルの変更"、readmore="off(現在は表示されていない状態)"
この2つのショートコードで記事タイトルとreadmoreのありなしは変更することができます。
ポイント
name="筋トレでマッチョに!"、readmore="on"
このようにしてみると以下のようになります。

ラベルタイプの変更
ラベルタイプは以下のショートコードにtextと入力することで買えることができます。
ポイント
type="text"

そうするとこのようになります!!
これも好みで設定してみましょう!!
まとめ
今回の記事では内部リンクをブログカードで表示する方法を紹介しました!
自分の好みで色やデザインを変えれるのでぜひ納得がいくようにしてみてください!!
次の記事では、ブログカードのカスタマイズ方法を紹介したいと思います!

