こんにちは。ろつきです!


今回は、こういった方たちのために、AFFINGER5(WING)でトップページをサイト型にカスタマイズする方法を写真付きで順を追って説明していきたいと思います。
目次
サイト型とは?

サイト型は、このようにカードで表示されるようになっています。
- 新着記事のスライドショー
- カテゴリ分けされたおすすめ記事
この2つで構成されています!
これにするために順を追って写真付きで説明していきます。

トップページをサイト型にカスタマイズ
固定ページの作成
サイト型にするには、固定ページでサイト型のページを作成し、それをトップページに反映する方法をとります。
そのため、まず固定ページを作成しましょう。

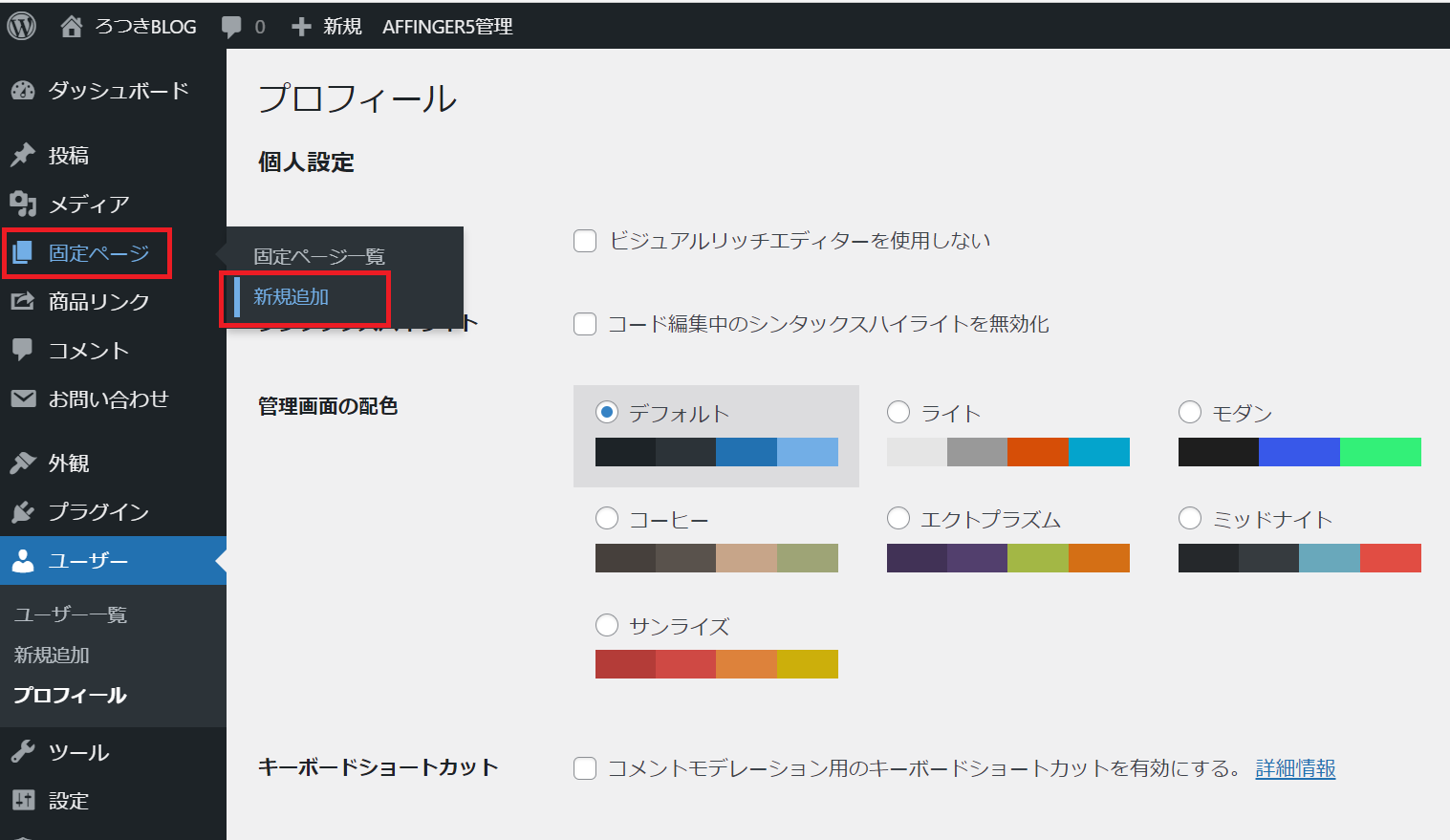
固定ページ > 新規作成
こちらで、固定ページを新規作成しましょう。
新着記事スライドショーの作成

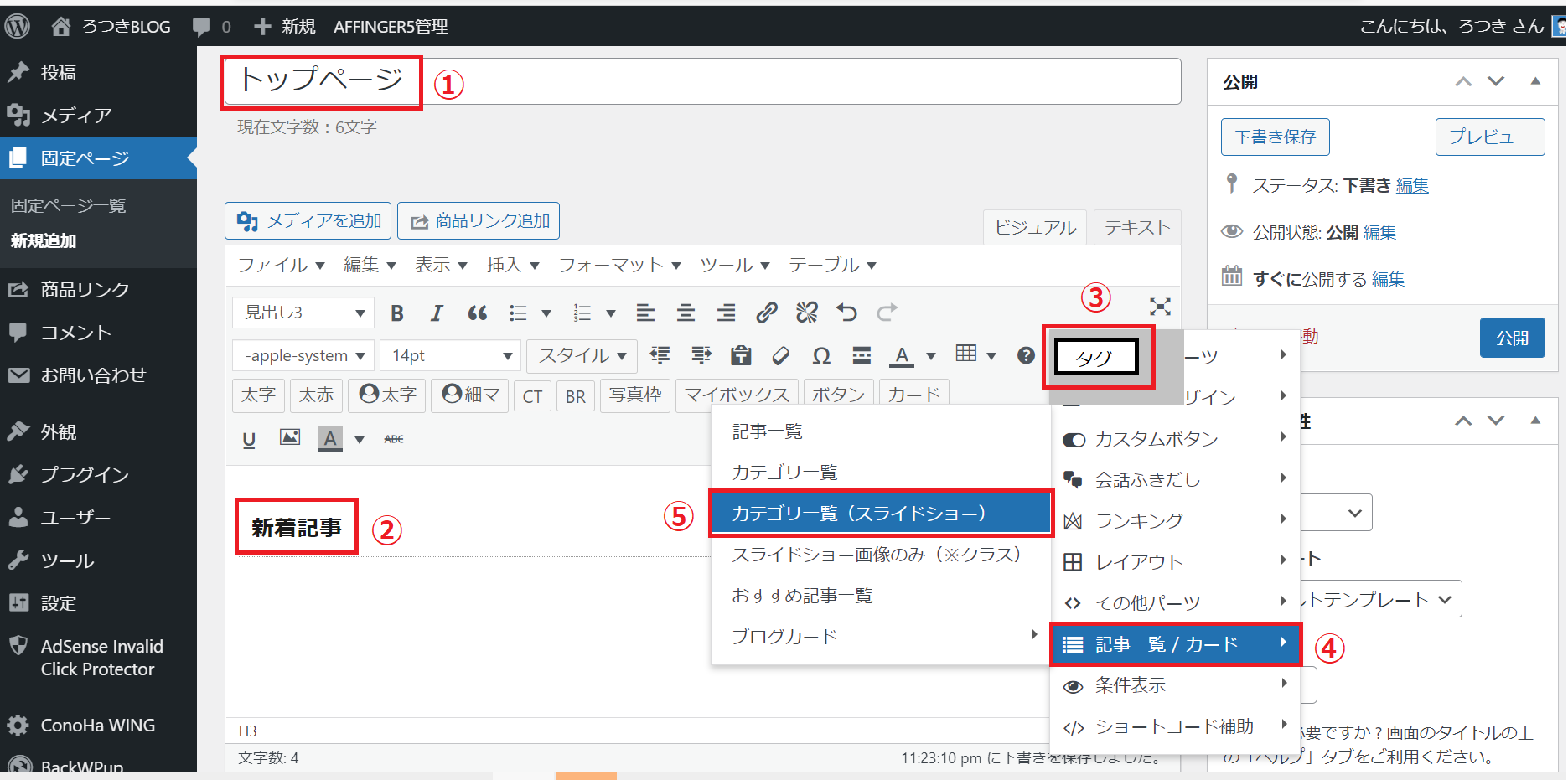
新規追加をすると、このページが出てきます。
ここでは新着記事のスライドショーを作成します。
このページに来たら番号に沿って行っていきましょう。
手順
- タイトルをつける。
タイトルは自分がわかれば何でも問題ありません。
- 見出し3をつくる。
ここには新着記事のスライドショーを作るので「新着記事」と打ちましょう。
- 「タグ」を開く。
- 「記事一覧 / カード」を選択。
- 「カテゴリ一覧(スライドショー)」を選択。

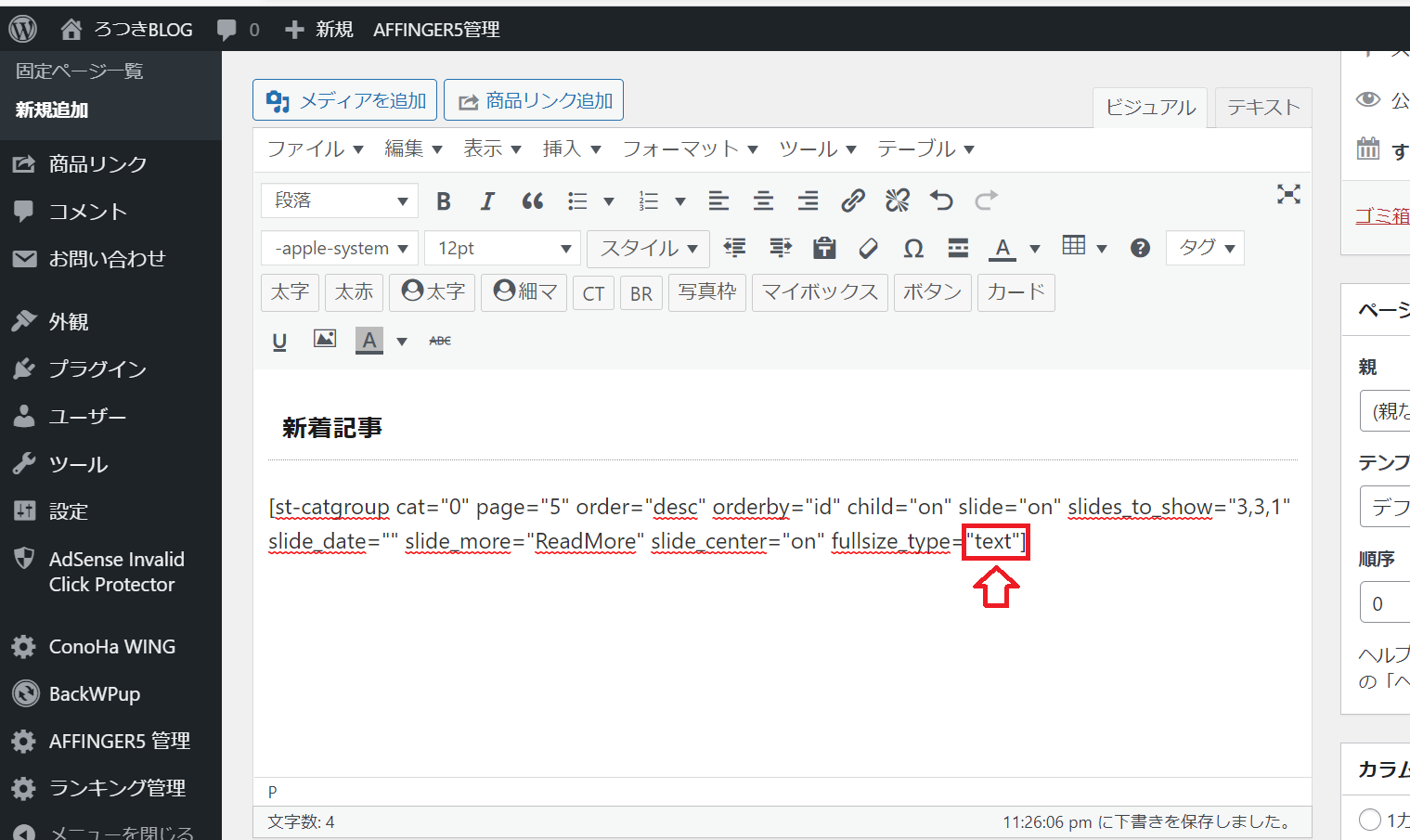
そうすると、このようなショートコードが出てきます。
私は、テキストも表示させたかったので「text」と入力しました。

これができたら、プレビューで確認してみましょう。新着記事のスライドショーができているはずです。
おすすめ記事を2カラム(2列)にする。

先ほどのスライドショーの下に次はおすすめ記事のカード表示を2カラムで設定しましょう。
まずは、2カラム(2列)にしましょう。
手順
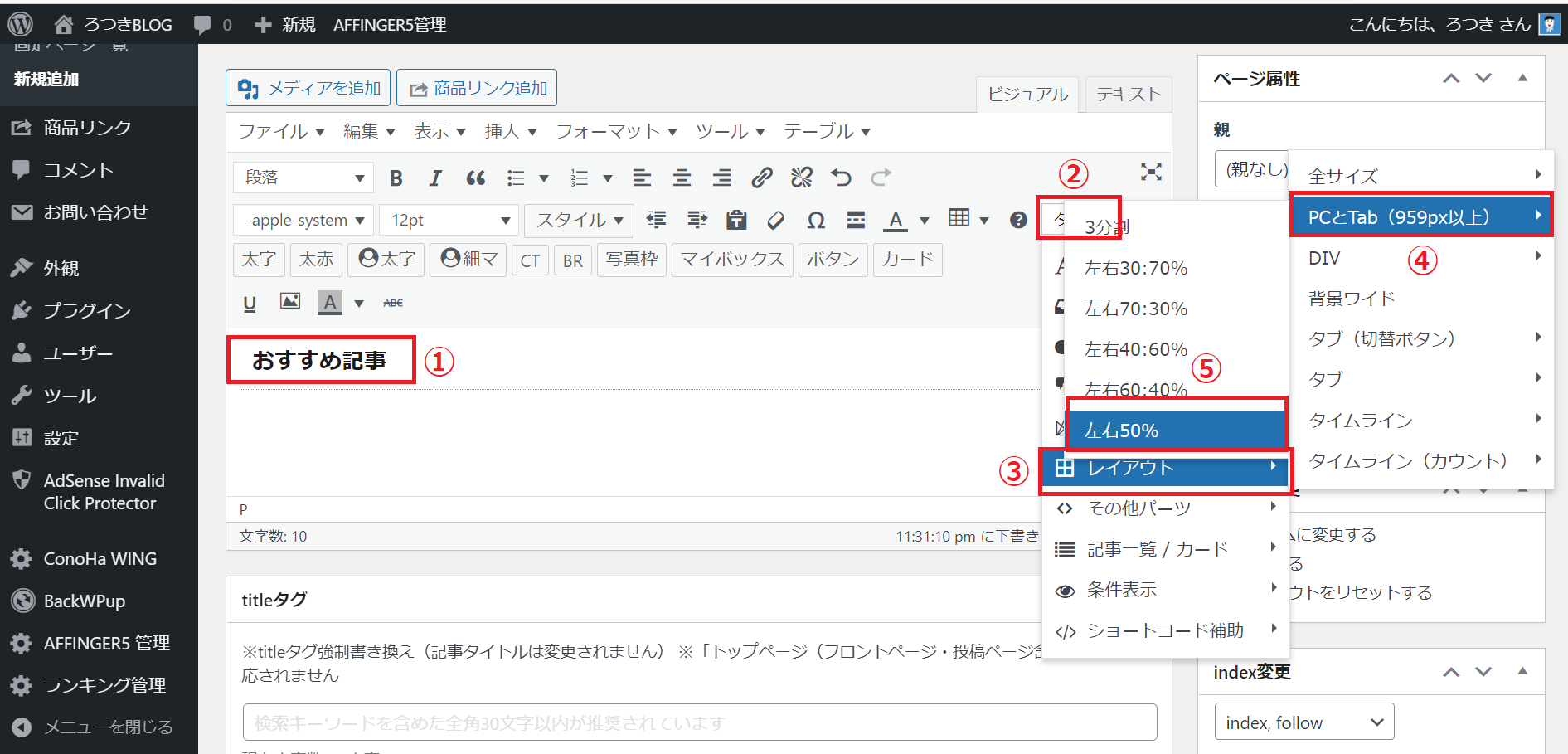
- 見出し3をつける。
見出しの名前は「おすすめ記事」でもいいですし、「カテゴリ」でもいいかもしれません。
- 「タグ」を開く。
- 「レイアウト」を開く。
- 「PCとTab(959px以上)」を選択。
- 「左右50%」を選択。

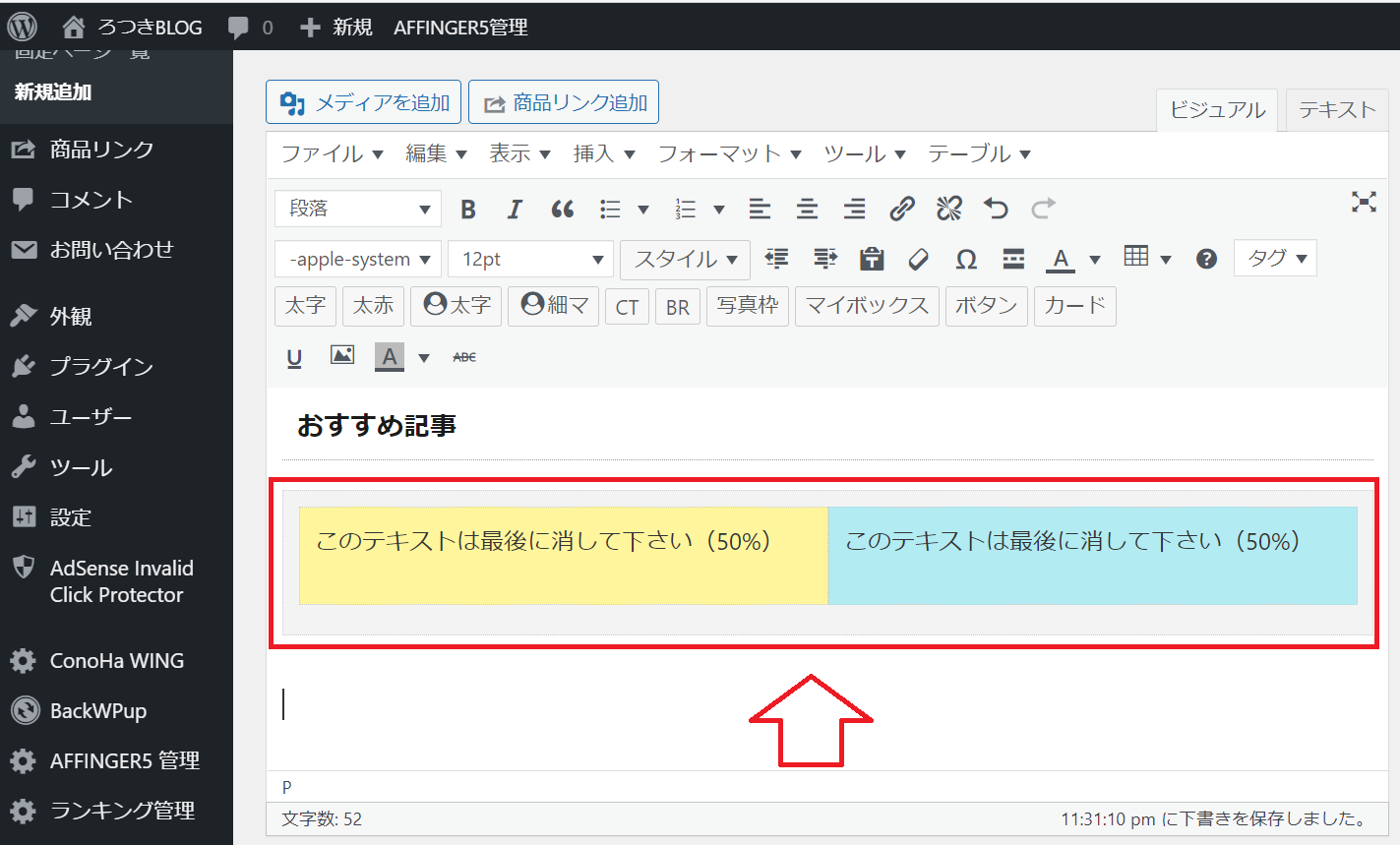
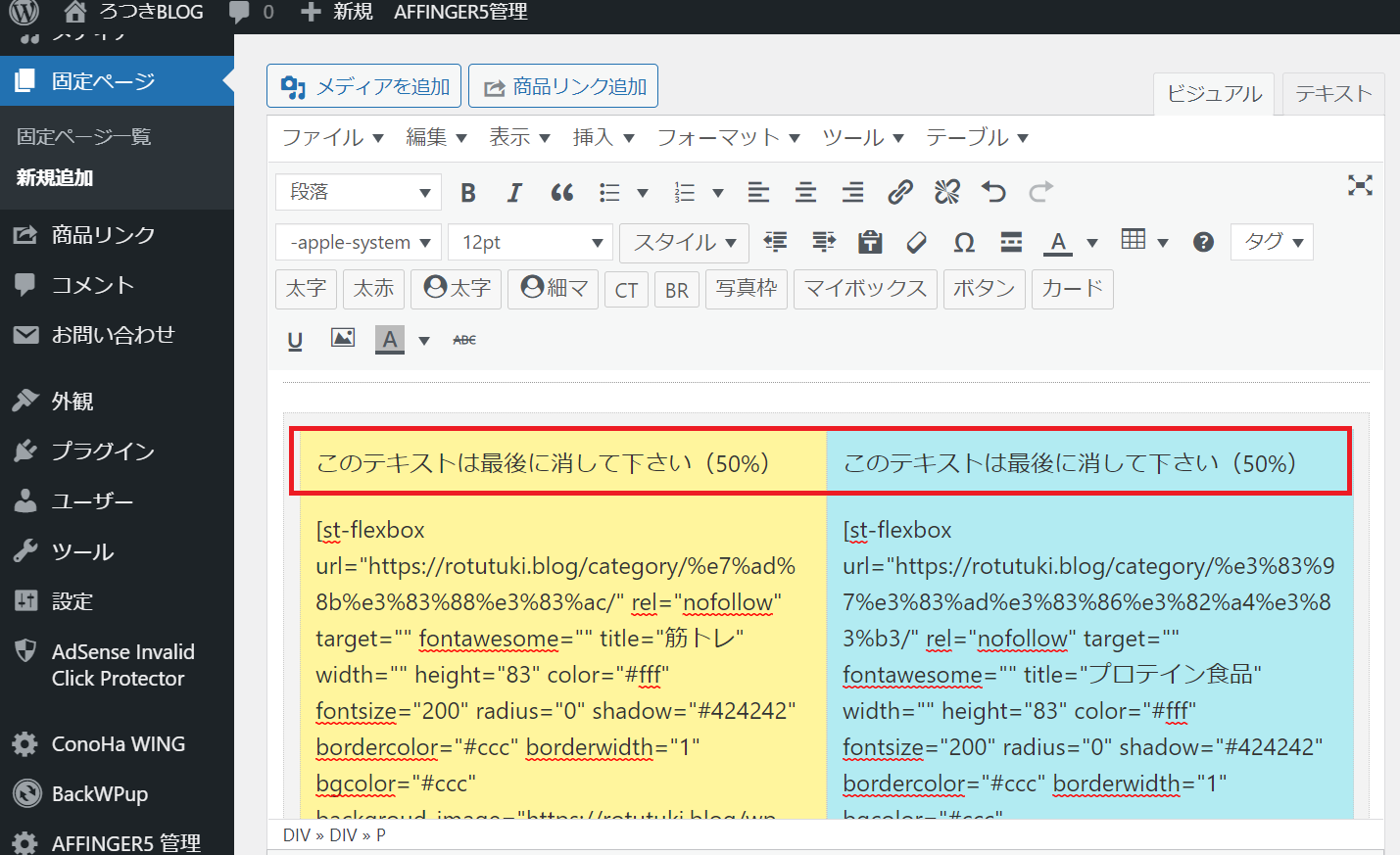
そうすると、このように、黄色と青いものが出てくると思います。
それでは次のステップに進みましょう。
カテゴリのバナー風ボックスを設定する。

手順
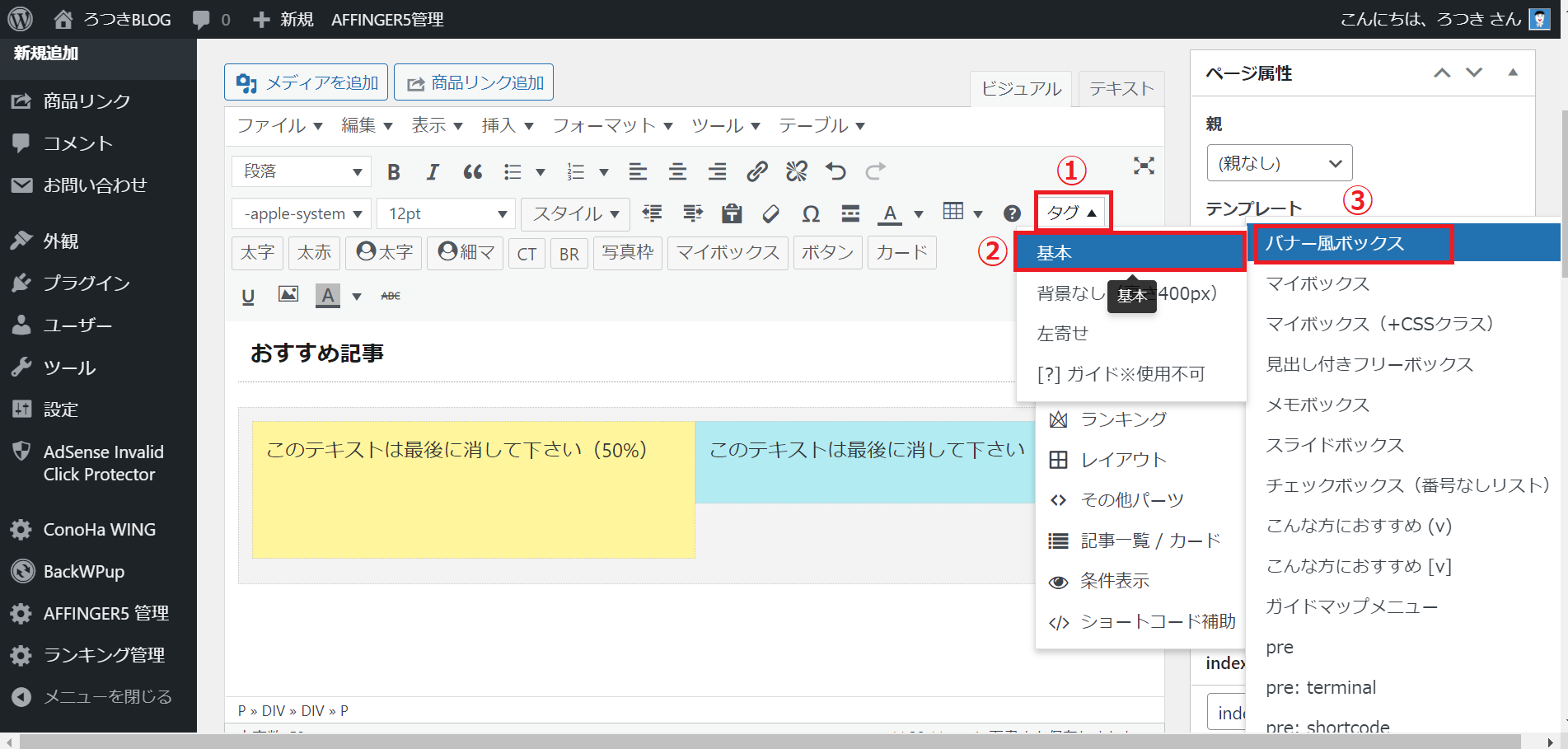
- 「タグ」を開く。
- 「基本」を選択。
- 「バナー風ボックス」を選択。
それぞれ、黄色の方にも青の方にもショートコードを表示させましょう。

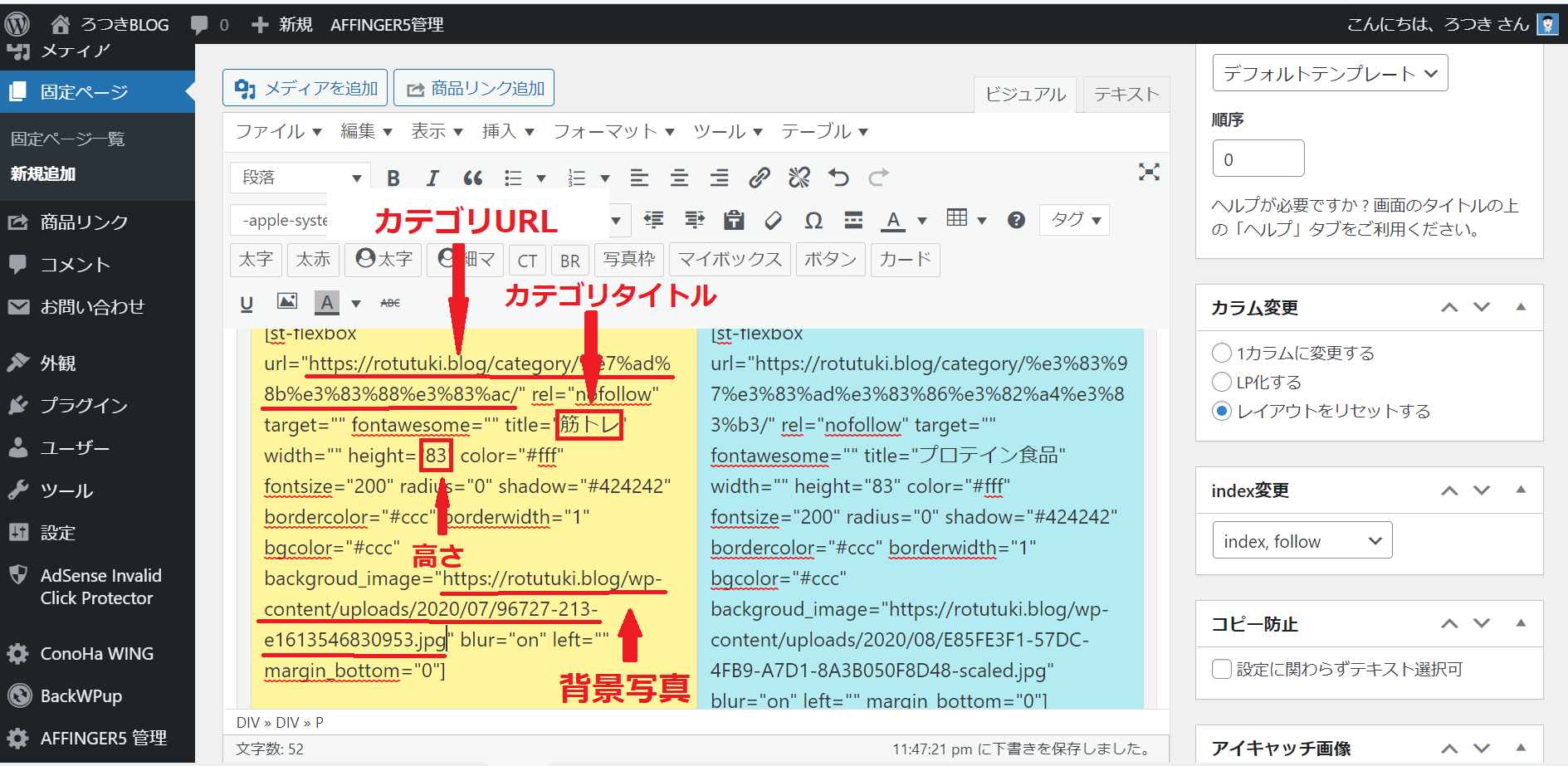
このようなショートコードが出てくるので、それぞれ左右ともに必要事項を記入しましょう。
記入すること
- カテゴリURL
- カテゴリタイトル
- 高さ・・・ここでは83に設定しています。
- 背景写真・・・カテゴリタイトルの後ろに表示させたい写真を貼りましょう。
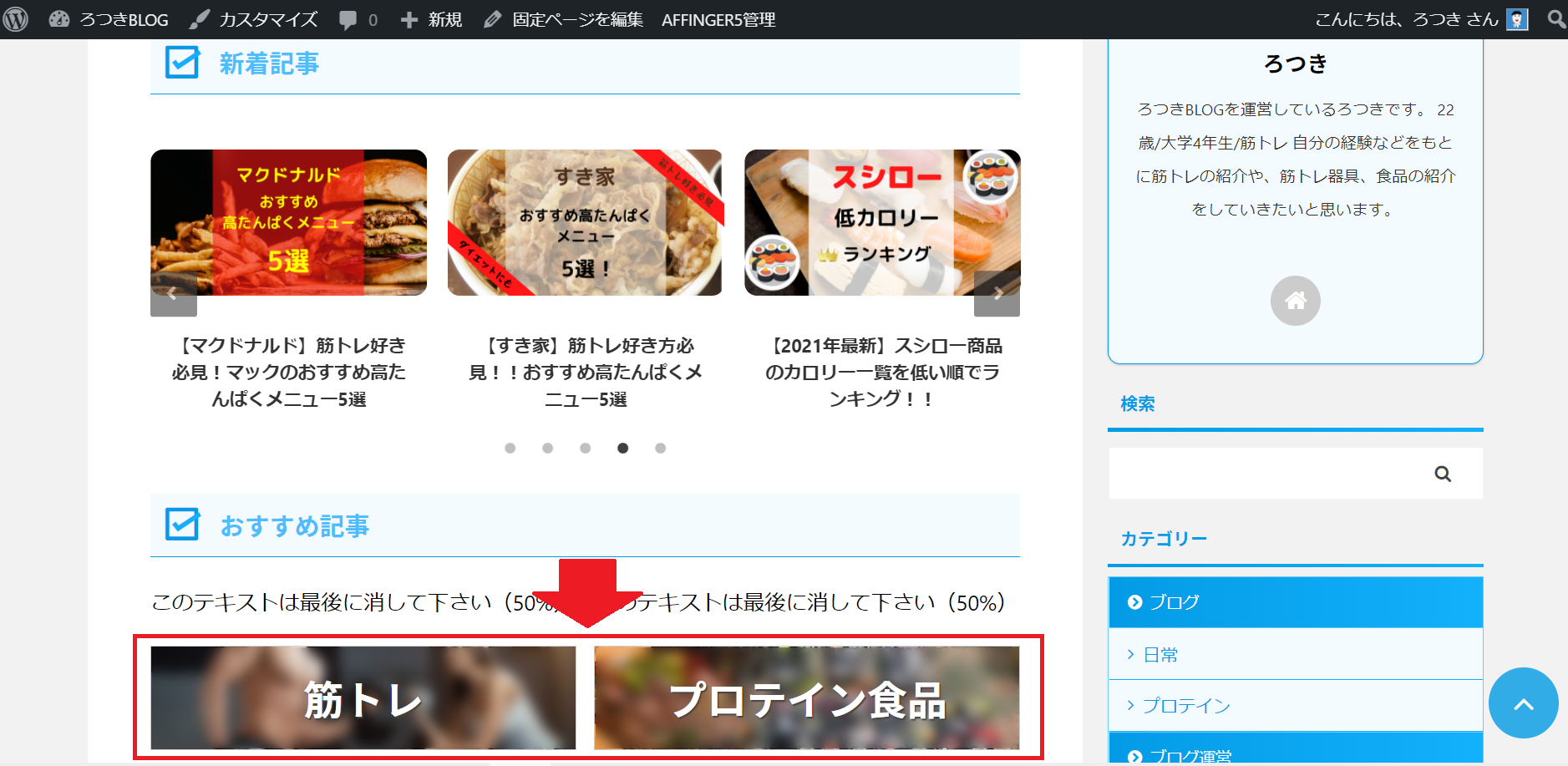
これを入力したら、プレビューで確認をしてみましょう。

そうすると、このようにバナー風のカテゴリボックスができていると思います。
カテゴリ別おすすめ記事の設定
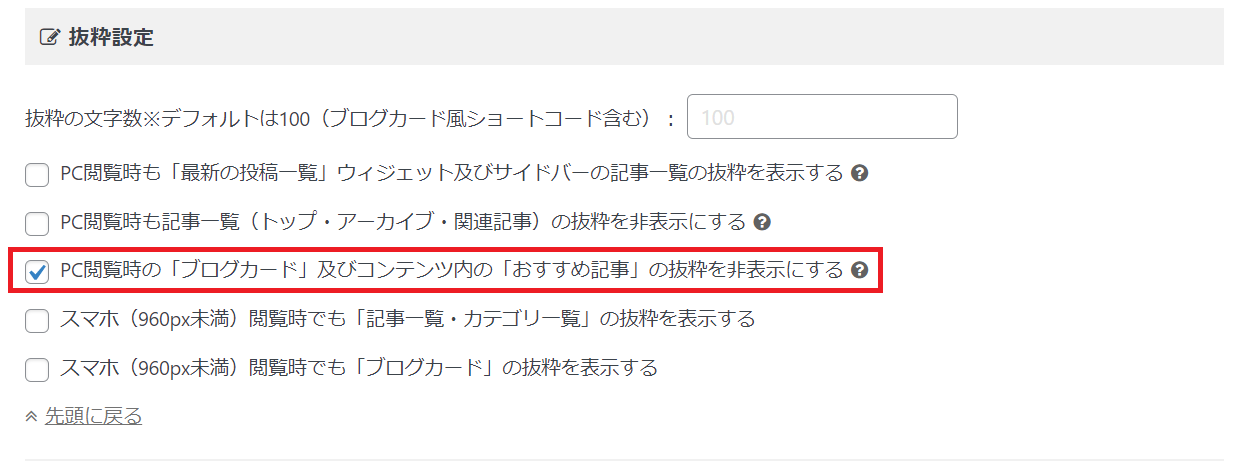
まずは、アイキャッチ画像とタイトルだけ表示させるために、
AFFINGER5管理 > デザイン
を開きましょう。

そして、この画面で赤枠の部分にチェックを入れましょう。
これができたら先ほどの固定ページに戻りましょう。

先ほどの、カテゴリのバナー風ボックスの下でこれを行いましょう。
手順
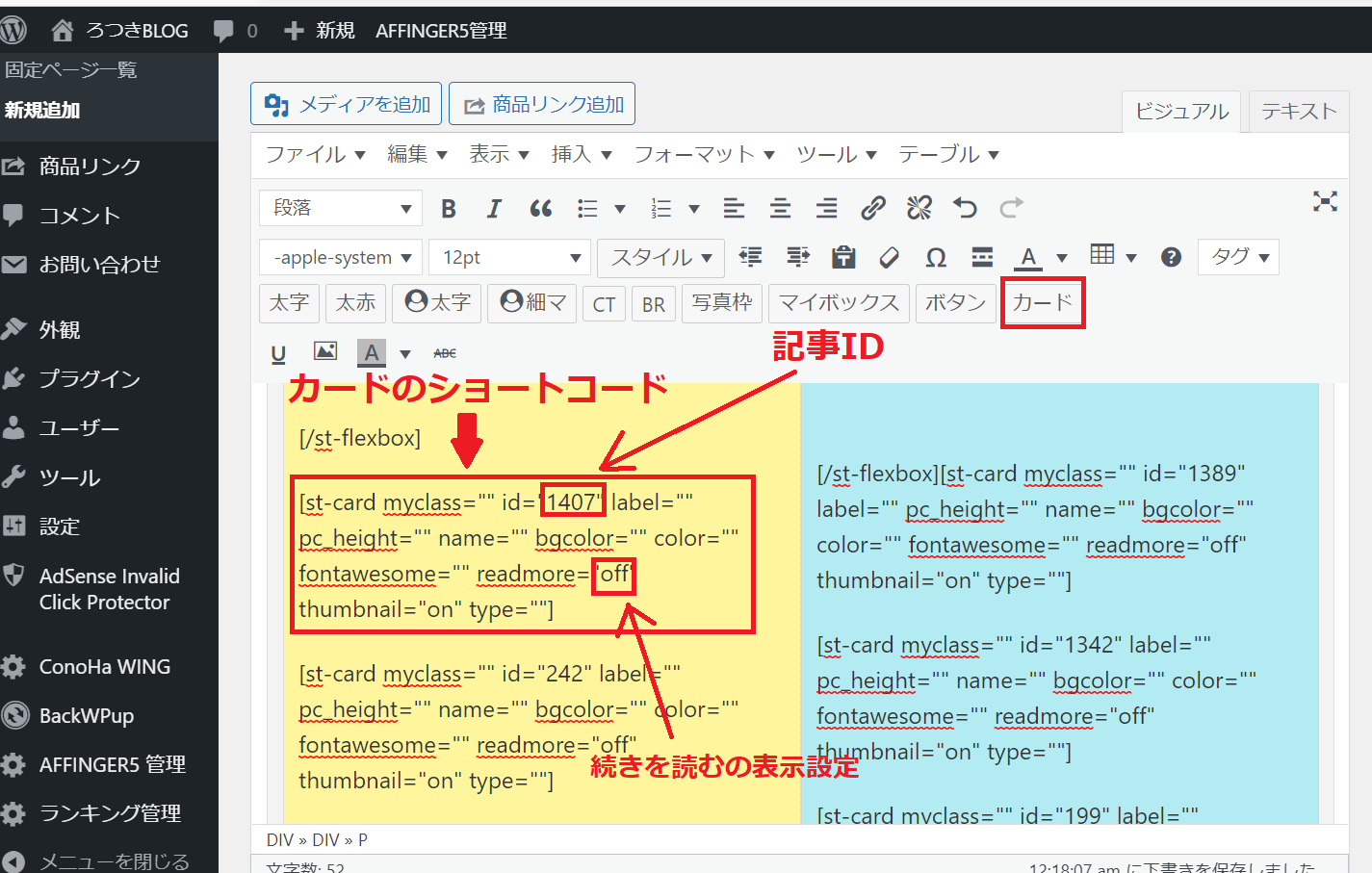
- 「カード」を押す。
左右それぞれ3つほど作りましょう。 - id=""の部分に記事IDを打ちこむ。
記事IDの場所については下で説明します。 - readmore=""の部分をoffにする。
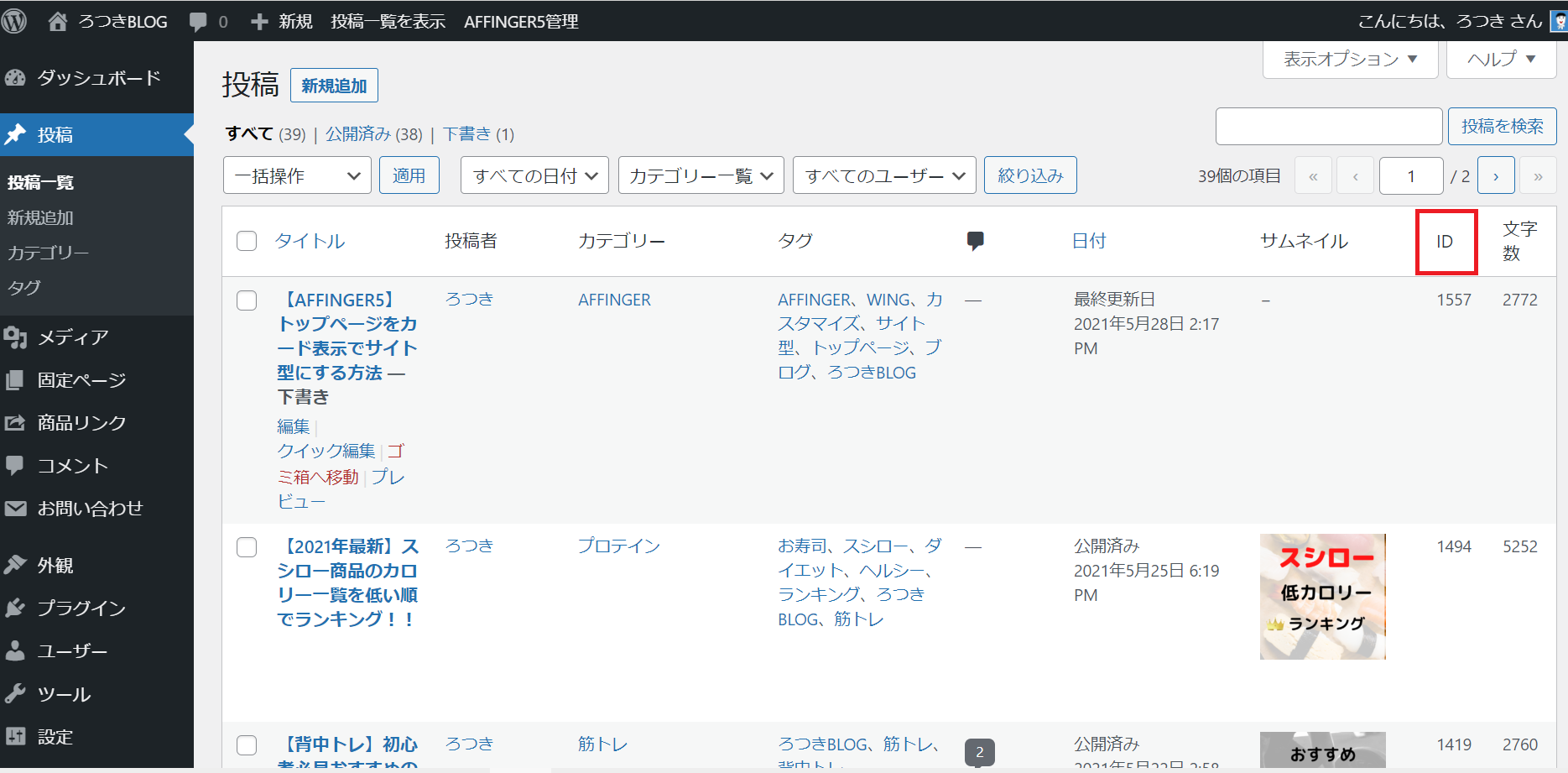
記事IDについては、この赤枠の部分の下にある数字です!!

左右すべてのカードに自分のおすすめしたい記事のID入れ終わったら、プレビューしてみましょう。

そうするとこのようになっていると思います!!

おすすめカードのずれを直す
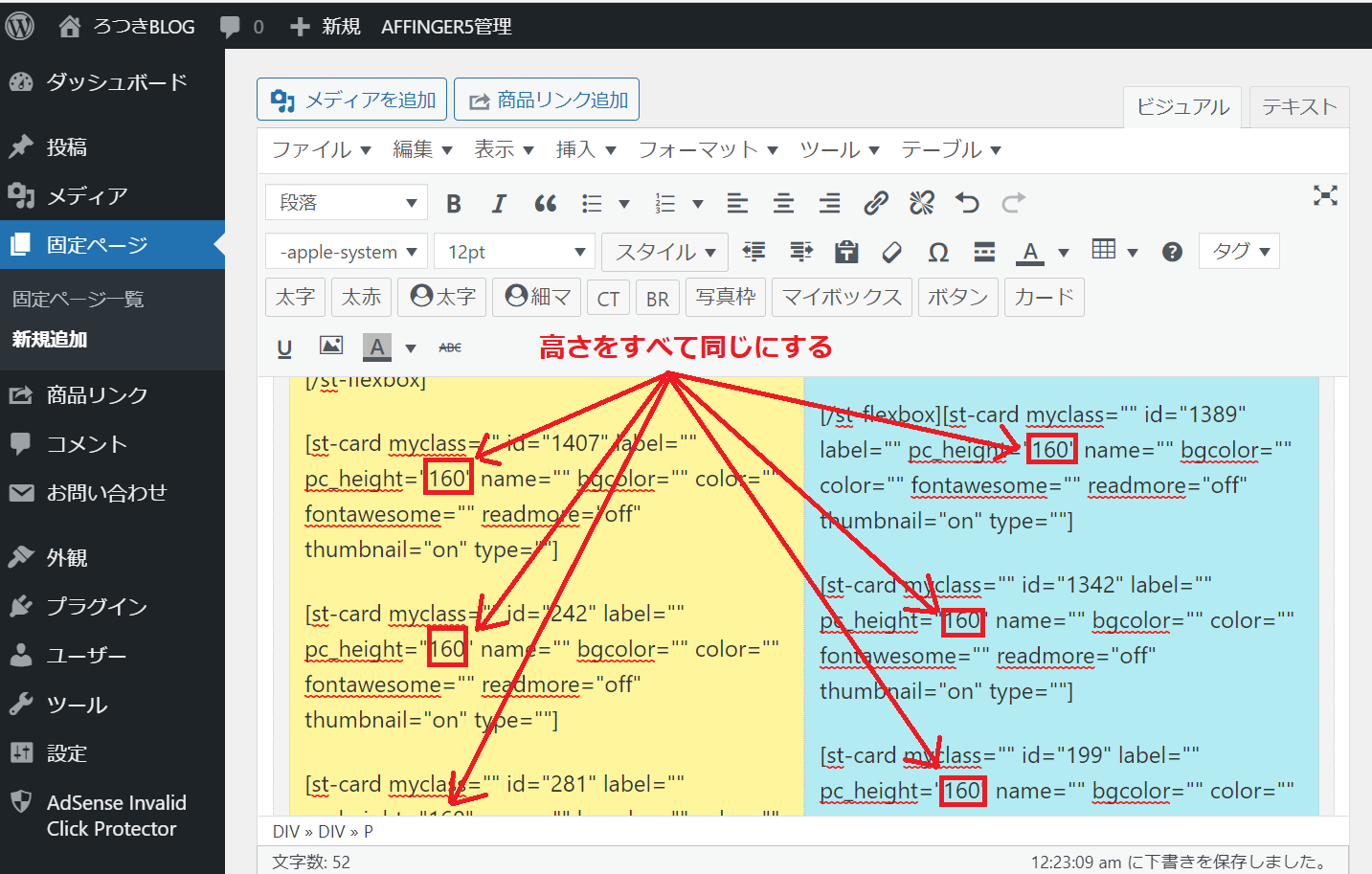
おすすめ記事のずれを直すためには高さを調整する必要があります。

手順
- pc_height=""の部分に数字を入れる。 私は、160がちょうどよかったのですが、自分がいいと思うような高さに調整しましょう!
そして、これを設定すると、、、

こんな感じで縦横がそろいました!!
これができたら、
最後に「このテキストは最後に消して下さい。(50%)」を消しましょう。

これができたら「公開」を押しましょう!!


固定ページをトップページに反映
先ほど作成したサイト型の固定ページをトップページに反映する設定しましょう。
まずは、外観 > カスタマイズ でカスタマイズ画面に行きましょう。

「ホームページ設定」を押しましょう。

そうするとこの画面に来るので、
「固定ページ」を選択し、「トップページ」に「公開」を押しましょう。
そうすると、、、

このようにトップページがサイト型になっているはずです!
まとめ
できましたでしょうか!
このようにトップページをデフォルトの形からサイト型にすることによってカテゴリ分けをすることができます。
カテゴリ分けをすることで、見に来る人は,より見たい記事を探しやすくなります。
ぜひこれを見てトップページのカスタマイズを行ってみてください!
AFFINGER5の購入はコチラ!
