こんにちは。ろつきです!!
今回はAIFFINGER5の会話風吹き出しのデザイン・カスタマイズの種類を紹介したいと思います。
変更前と変更後の会話風吹き出しの変化を写真で示しながら紹介していきたいと思います!
以下の記事で会話風吹き出しを反対(右)側に表示する方法も紹介しているのでぜひ参考にしてみてください。
⇒【AFFINGER5】図解付き!会話風吹き出しを反対(逆)にする方法
目次
会話風吹き出しの表示設定方法
※これは、会話風吹き出しの最初の設定なので済ませている方は、次の見出しまで飛ばしてください!
AFFINGER5管理 > 会話・ファビコン等 > 会話風アイコン
に行きましょう!!

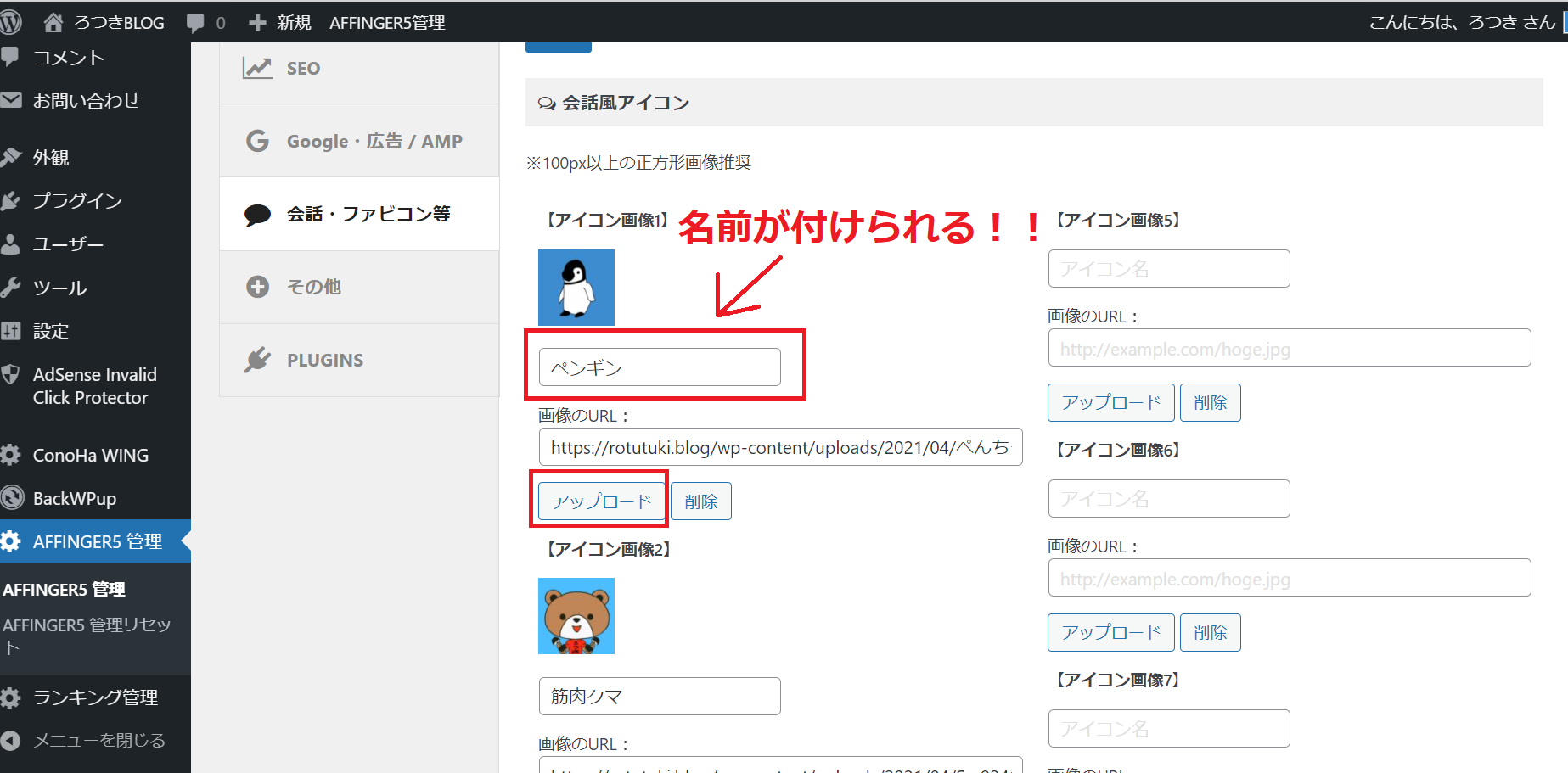
そうすると、こんな画面に行くと思います。
手順
- 「アップロード」を押し、アイコンに設定したい画像を選択する。
- 名前を付けたい場合は名前を打ち込む。
- 「save」または、「保存」を押して、変更内容を保存する。


設定ができれば、このような手順で会話風アイコンを設定しましょう!
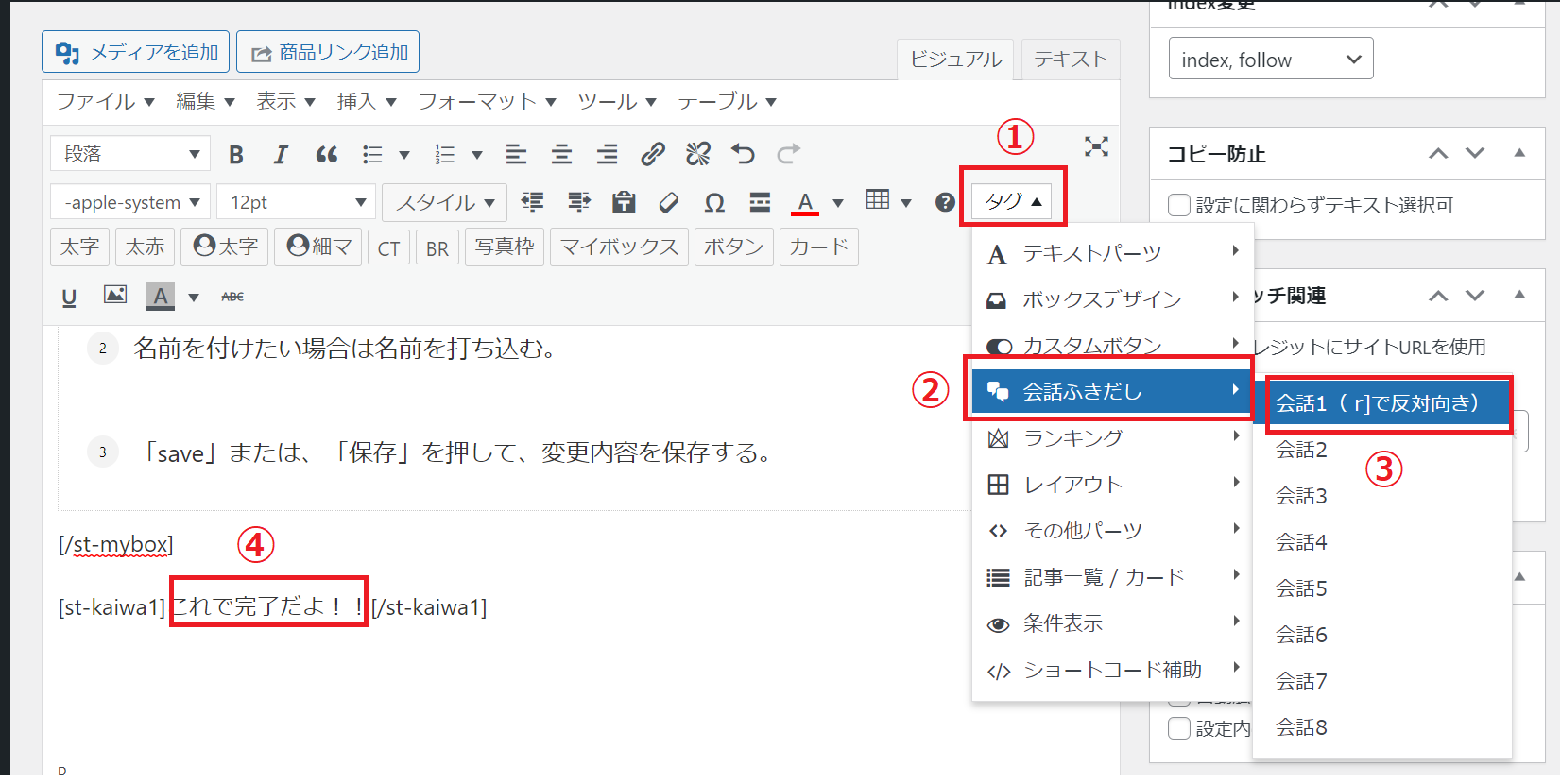
手順
- 「タグ」を開く。
- 「会話風吹き出し」を押す。
- 「会話」を押す。
- 出てきたショートコードの中に文字を打ち込む。

デフォルトの状態だと、このような形になっていると思います!!
それではカスタマイズの種類を見ていきましょう。
会話風吹き出しのカスタマイズの種類
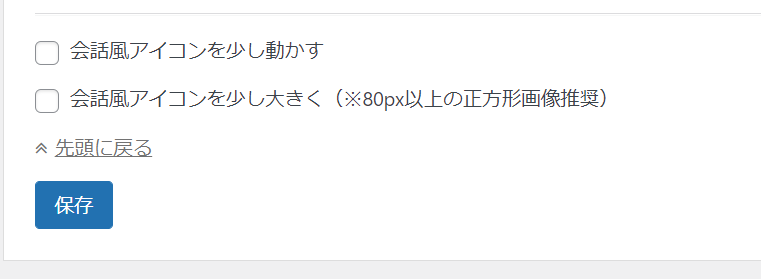
会話風吹き出しのアイコンを少し動かす。
AFFINGER5管理 > 会話・ファビコン等 > 会話風アイコン
に行きましょう。

そこで、この「会話風アイコンを少し動かす」にチェックを入れましょう。
これをすることで、会話風アイコンが少しだけ動くようになります!
会話風吹き出しを少し大きくする。

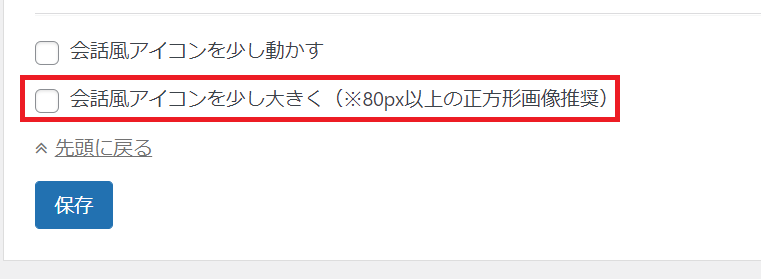
「会話風アイコンを少しおおきく」にチェックを入れましょう!

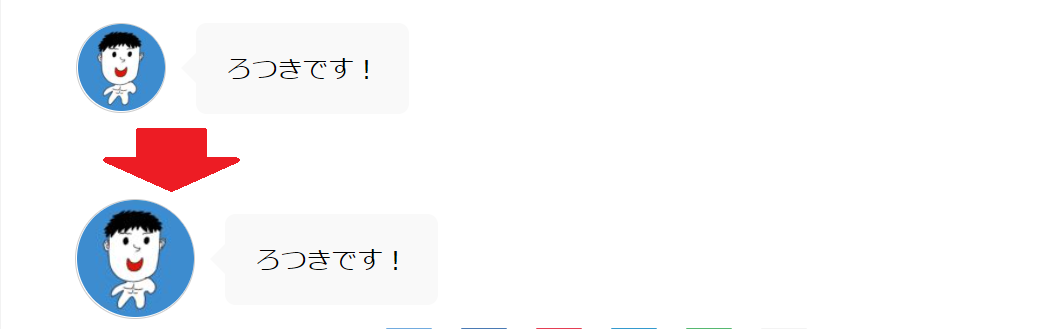
そうすると、このように会話風アイコンの大きさが大きくなります!
会話風吹き出しの背景色を変える。
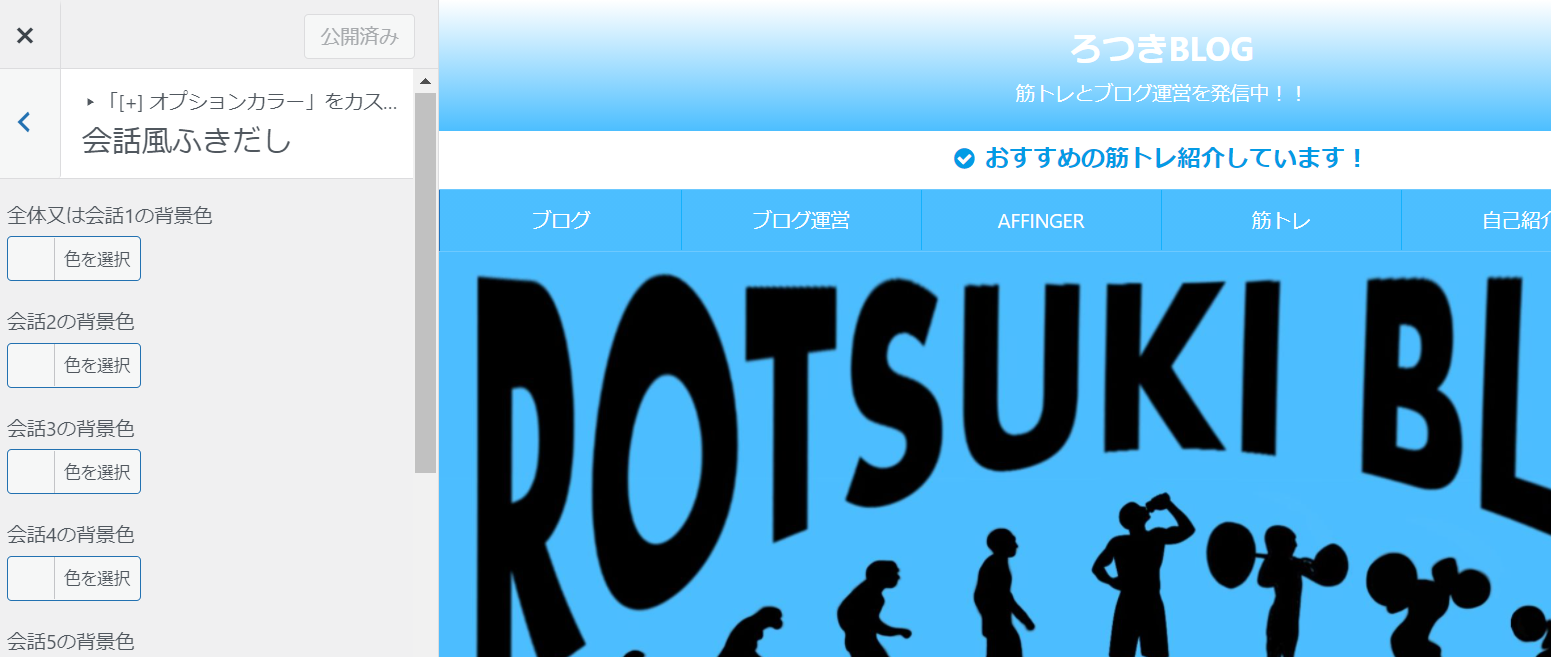
まずは、外観 > カスタマイズ > オプションカラー > 会話風ふきだし
に行きましょう!

そうすると、このような画面が出てくると思います!!
ここで、それぞれの会話の背景色を変えていきたいと思います。
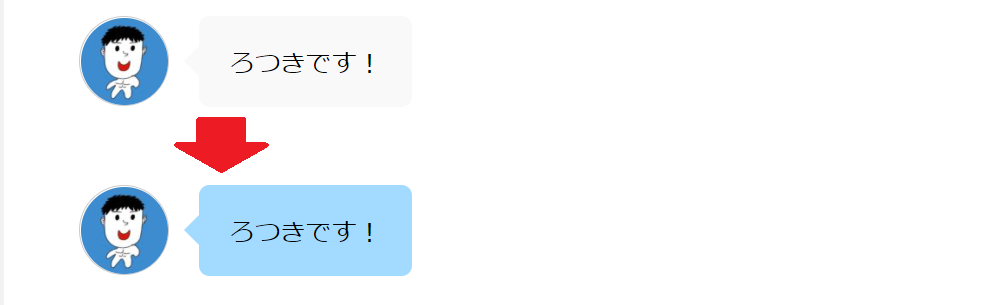
実際に#a3daff(水色)に設定してみると、、、

このように、背景色が変化します!!
それぞれ、会話の色が設定できるので、してみましょう!!
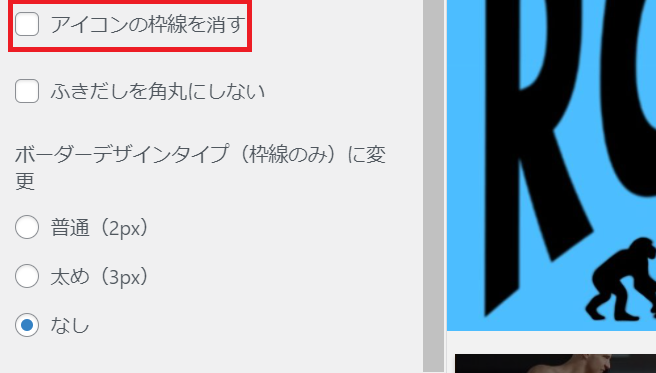
会話風アイコンの枠線を消す

次に、「アイコンの枠線を消す」にチェックを入れましょう。
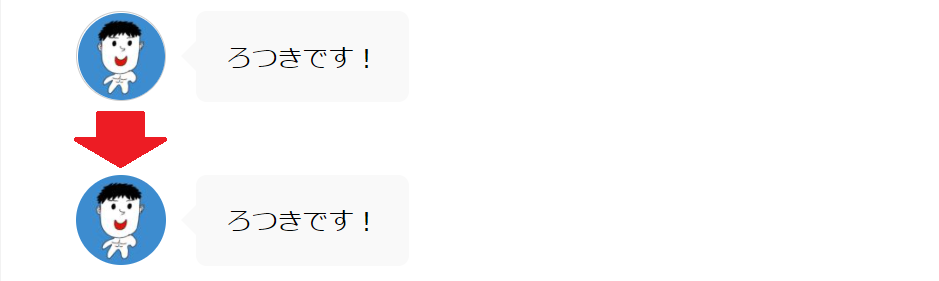
そうすると、、

少し、分かりにくいですが、アイコンの周りの枠線が消えています!!
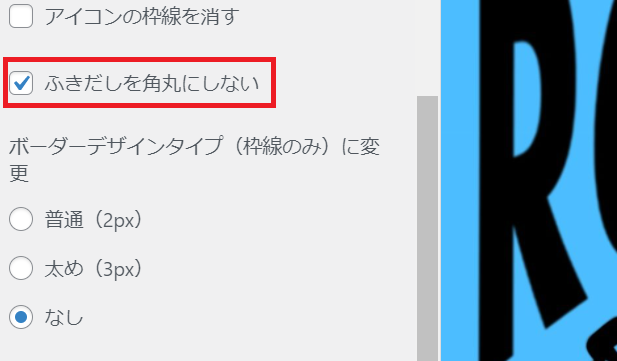
会話風吹き出しを角丸にしない

「ふきだしを角丸にしない」にチェックを入れましょう。
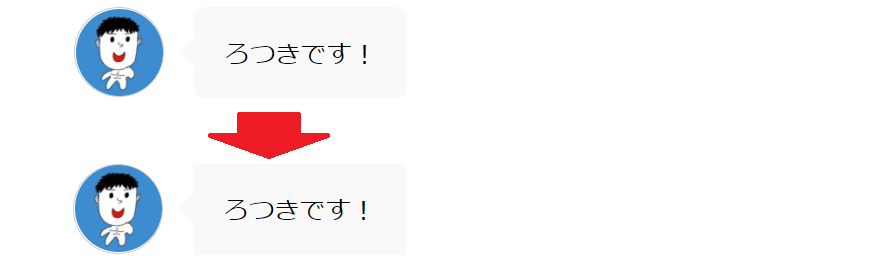
そうすると、、

少し、分かりにくいかもしれませんが、角の丸みがなくなっています。
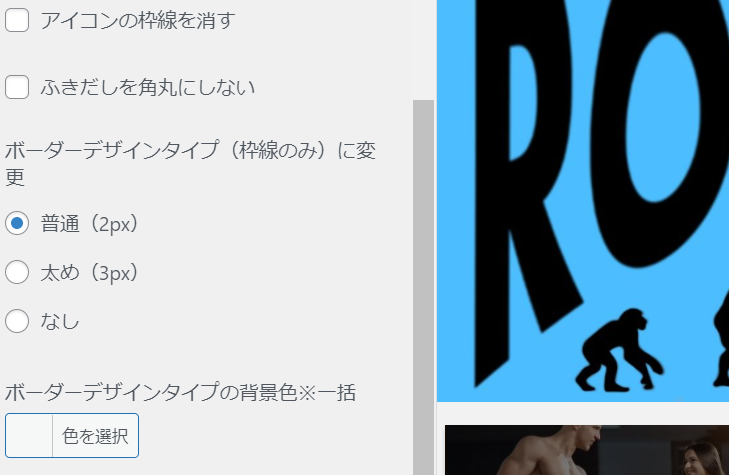
ボーダーデザインタイプの設定

「ボーダーデザインタイプ」はデフォルトでは、なしになっています。
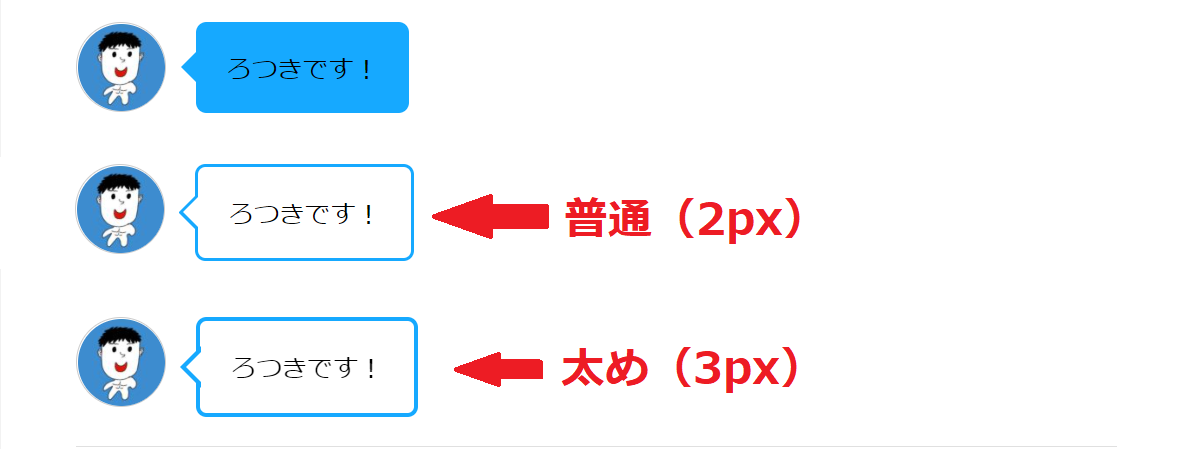
そこで、会話風アイコンの背景色をまず設定したうえで、普通、太めにチェックを入れると、、

このようになりました!
ポイント
この中の色を変更したい場合は、カスタマイズの「ボーダーデザインタイプの背景色」から変更することができます。

ちなみに僕は、この上のような会話風吹き出しを使用しています!
まとめ
今回は、会話風吹き出しのカスタマイズ方法を紹介しました!
色や、アイコンの大きさ、動きなども付けれるので、ぜひ好みでカスタマイズしてみてください!!
会話風吹き出しだけでも全くブログの感じも変わってくると思います!
このブログの使用テーマ!
